
Digipeak Growth Odaklı
360° Dijital Pazarlama Ajansı
Digipeak dijital pazarlama ajansı olarak yenilikçi ve etkisi kanıtlanmış fikirlerle işletmenizi bir sonraki aşamaya güvenle taşıyoruz..
TEKLİF ALTrusted by 100+ Companies
HİZMETLERİMİZ
Çevik (Agile)
Pazarlamayla Tanışın
Stratejik analizlerden uygulamaya, planlamadan üretime kadar ilgi çekici fikirleri hedef kitleniz için gerçeğe dönüştürme konusunda uzmanız. Digipeak’te çevik ve becerikliyiz, doğru metodları doğru zamanda uyguluyoruz.
Çevik (Agile)
Pazarlamayla Tanışın
Stratejik analizlerden uygulamaya, planlamadan üretime kadar ilgi çekici fikirleri hedef kitleniz için gerçeğe dönüştürme konusunda uzmanız. Digipeak’te çevik ve becerikliyiz, doğru metodları doğru zamanda uyguluyoruz.
E-posta Pazarlama
İçerik pazarlamasının amacı, katılımı ve geliri artırmak için içerik oluşturmak ...
DETAYLI İNCELEUI UX
Markanızı her yönden anlatan yaratıcı, özgün ve profesyonel tasarımlar için UX/UI...
DETAYLI İNCELEGrafik Tasarım
Markanızın imajına ve misyonuna uygun tasarımlarla işletmenize değer katıyoruz...
DETAYLI İNCELEMarka Kimliği
Markalaşma (bir diğer adı ile Kurumsal Kimlik) hizmetimiz ile markanızı A’dan Z’ye...
DETAYLI İNCELESosyal Medya Yönetimi
Sosyal medya yönetimi ile markanızı popüler dijital platformlarda öne çıkarıyor...
DETAYLI İNCELEİçerik Pazarlama
Digipeak’te web siteniz için en önemli pazarlama kanalı olan içerik hizmetini profesyonel...
DETAYLI İNCELEWeb Tasarım
Web tasarım hizmetinin yanı sıra kodlama, yazılım ve CMS hizmetleri ile sizin için...
DETAYLI İNCELEE-Ticaret Sitesi
E-ticaret sitesi tasarım hizmetlerimiz; hızlı web sitesi, ürün yönetimi ve kolay ödeme ...
DETAYLI İNCELEVideo Prodüksiyon
Video Prodüksiyon Ajansı Digipeak’te, markanızın önceliklerine uygun video ...
DETAYLI İNCELEFotoğraf
Digipeak Fotoğraf Prodüksiyon Ajansı’nda markanızın hikayesini güçlü bir biçimde...
DETAYLI İNCELEPartnerlerimiz
Markalarımızın Başarı Öyküleri
Digipeak’i
Diğerlerinden
Ayıran Nedir?


Digipeak’i Diğerlerinden Ayıran Nedir?
Şeffaf iletişim
SaaS ve B2B odaklı
Hızlı sonuçlandırılan projeler
Ölçülebilir sonuçlar
Veri ve performans odaklı yaklaşım
Tutkulu bir ekip
Raporlama ve analiz hizmeti
Dijital Pazarlama Alanında
Kanıtlanmış Başarı.
100+
Mutlu Müşteri
5 Milyon $+
Harcama
100+
Geliştirilmiş Web Sitesi
50+
Markalaşma
Hazırsanız başlayalım
Yenilikçi yaklaşım ve stratejilerimizle işinizi büyütün ve rekabette öne geçin!

Çalışma Modelimiz
İşte çalışma modelimizin kapsamı:
SaaS için Growth Odaklı Yaklaşım
SEO ve PPC stratejilerini birleştirerek, dijital varlığınızı güçlü ve etkili bir hale getiriyoruz. Bu sayede çevrimiçi görünürlüğünüz artacak ve potansiyel müşterilerinize ulaşacaksınız!
B2B Uzmanlığı
B2B pazar dinamiklerini iyi anlıyor ve bu alanda uzmanlığımızı kullanarak özel ihtiyaçlarınıza odaklanıyoruz. B2B pazarını çözümleyerek, hedef kitlenize etkili bir şekilde ulaşma fırsatı sunuyoruz.
Veri Odaklı Stratejiler
Kararlarımızı tahminlere değil, verilere dayanarak veriyoruz. Detaylı analizler başarınızın formülünü keşfetmemize yardımcı oluyor. Bu sayede, vizyonunuzu hızla hayata geçiriyoruz!
Hızlı Aksiyon, Hızlı Sonuçlar
Bizim için en önemlisi, işletmenize katacağımız değerleri olabildiğince hızlı sunmak. Sizinle yaptığımız görüşmeden hemen sonra aksiyona geçiyoruz!
Çalışma Modelimiz
İşte çalışma modelimizin kapsamı:

Multikültürel Yapı
Dijital pazarlama ajansımız, dünyanın dört bir yanından gelen yetenekli ve çeşitli bir ekibe sahip olmanın gururunu yaşıyor. Bu multikültürel yapı, bize sadece küresel ölçekte başarılı kampanyalar yürütme imkanı sağlamakla kalmıyor, aynı zamanda yaratıcı ve yenilikçi çözümler üretmede de önemli bir avantaj sunuyor.
Digipeak Etkisini Görün!
Bizi bir de müşterilerimizden dinleyin!

Hikayenizi Anlatmanıza
Yardımcı Olalım.
Digipeak kurulurken, aklımızda iki şey vardı: Daima gelişmek ve fark yaratmak. En iyi sonuçlar, zorluklarla karşılaşıldıktan sonra ortaya koyulur. Dijital pazarlama sektörünün yaratıcılıktan, disiplinden ve yeni fikirlerden yoksun olduğunu görmek, bir çözüm arayışı yaratmıştı. Bu yüzden, Digipeak’i ilham, motivasyon ve işbirliğiyle yarattık, bir ajanstan fazlası, hayallerinizi gerçekleştirecek yolun rehberi olsun diye. Şu an geldiğimiz noktada, sizlerle çalıştığımız için heyecanlı, gururlu ve mutluyuz. Profesyonel çözüm ortağınız olarak, hikayenizi baştan yazmanızı ve duyurmanızı sağlayacağız.

Dijital Çözüm Ortağınız!
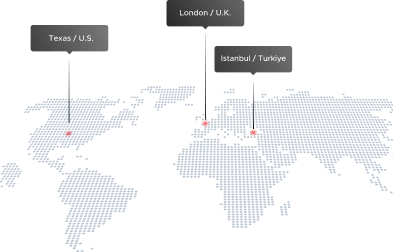
Beş yıl önce İstanbul’da kurulan Digipeak’in ilhamı, dijital pazarlama sektöründe gerçekten işe yarayan çözümlerle fark yaratmaktı. Beş yıl sonunda güvenle söyleyebiliriz ki, bu misyonumuzu gerçekleştirdik! İngiltere, Amerika ve İstanbul’da bulunan ofislerimiz ve dünyanın her yerinden bize katılan ekip arkadaşlarımız sayesinde müşterilerimize 360° hizmet ve destek sağlıyoruz. Digipeak’in gücü mutlu bir ekip, başarılı çözüm ortakları ve memnun müşterilerden geliyor!

Peaker Journal
Son gelişmeleri bir de Peakers’tan dinleyin!
Online Toplantınızı
Şimdi Planlayın!
Digipeak, işletmenizin büyümesine yardımcı olan, 360° servis sağlayan global bir dijital pazarlama ajansıdır. Markalara PPC, SEO, İçerik Pazarlama, Markalaşma Yazılım, Sosyal Medya ve çözüm odaklı pazarlama hizmetleri sunmaktadır.