
Yapay Zeka ile Web Sitelerinizi Nasıl Optimize Edersiniz?
Dijital pazarlama ekosistemi, son on yılda deneyime dayalı kararların veya tekil A/B testlerinin hızına ve …
14/12/2025 -
7 dk okuma
Peakers’la güncel kalın
Chrome, internet insanların büyük çoğunluğu tarafından kullanılıyor ve Chrome uzantıları da eşsiz kullanım kolaylıkları sağlıyorlar. Farklı bir çok tarayıcı olsa da Chrome, internet kullanıcıları arasında en popüler olandır. Ayrıca Chome web tarayıcısı en çok kullanılan arama motorlarına erişmek için de kullanım kolaylığı sağlıyor.
Bir geliştirici (yazılımcı) veya tasarımcıysanız, muhtemelen günlük olarak kullandığınız birkaç Chrome uzantınız zaten vardır. Uzantılar hayatı kolaylaştırır, üretkenliği artırır veya kritik bir görevi yerine getirir.
İster backend ister frontend web geliştiricisi ise SEO uzmanı olun… tarayıcınızda web sitenizi test etmek istediğiniz zaman, web tarayıcılarının konsollarını istediğiniz gibi verimli kullanmanız pek mümkün değildir. Bu yazımızda Chrome web tarayıcımıza kurabileceğiniz eklentileri sizin için derledik.

Bir Web geliştiricisinin ihtiyacı olan her şeyi içinde barındıran bu Chrome eklentisi ile ister frontend ister backend geliştiricisi olun bu eklentiyi mutlaka Chrome tarayıcınıza kurmalısınız. İçerisinde javascriptleri pasif moda alma, CSS’leri düzenleme, Farklı ekranlar için sayfa çözünürlüğü ayarlama, renk seçimi, önbelleği temizleme gibi birçok farklı özellik tek bir eklentide bi araya getirilmiş şekilde sunar. Ayrıca, kullanıcı arayüzü üzerinden sayfa elementlerini inceleme ve düzenleme imkanı sunar, bu da geliştirme sürecini büyük ölçüde kolaylaştırır.

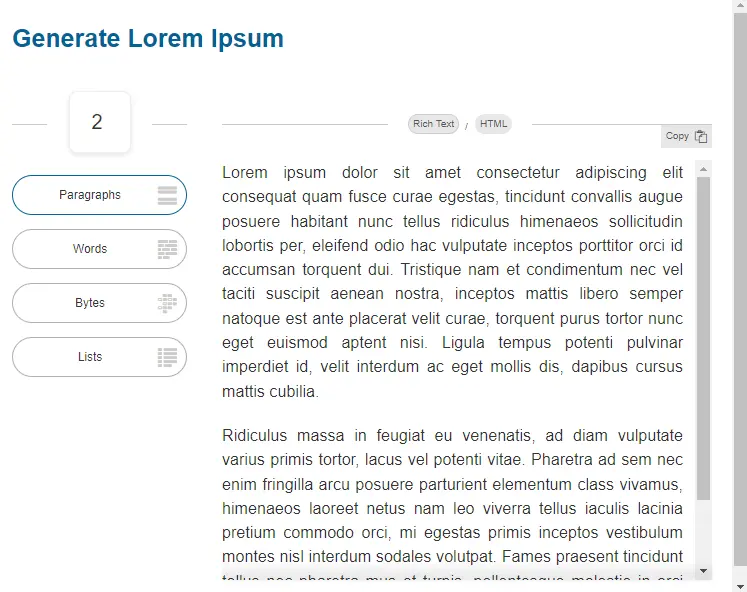
Lorem Ipsum Generator eklentisi test kullanıcıları için istenilen ölçülerde Lorem Ipsum metinleri oluşturmanızı ve tasarımda zorluk çekmemenizi sağlıyor. Cümle sayısı veya paragraf sayısına göre metinler oluşturmanız bu eklenti sayesinde mümkün kılar. Metinlerinizi test etmek için ideal bir araç olarak, tasarımda kapsamlı bir öngörü sağlar.
Web sitesine eklediğiniz formlara her seferinde farklı girişler yaparak test etmek yerine bu eklentiyi kullanarak farklı verilerle formunuzu doldurarak test etmek imkanına sahipsiniz. Web geliştiricilerin işlerini hızlandırmasını sağlayacak bir eklenti olarak yer alıyor. Bu, formların gerçek dünya kullanım senaryolarına daha yakından benzer sonuçlar elde etmenizi sağlar.

Girdiğiniz herhangi bir web sitesinde yer alan fontları tespit etmenizi sağlayan bir Chrome eklentisi. Hoşunuza giden fontların isimlerini bulmakta güçlük çekiyorsanız What Font Chrome eklentisi işinize tam olarak yarayacak bir eklentidir. Font boyutu, renk, stil gibi detaylara ulaşarak, beğendiğiniz fontları daha kolay bir şekilde belirlemenizi sağlar.

Web sitenizi tasarlarken kullanacağınız font’a boyutuna rengine karar veremiyor görerek denemek istiyorsanız style bot Chrome eklentisi web sayfalarına adeta bir görsel düzenleyici ekliyor. Bu, frontend geliştiricilerin tasarım seçimlerini daha kolay ve etkili bir şekilde yapmalarına olanak tanır.

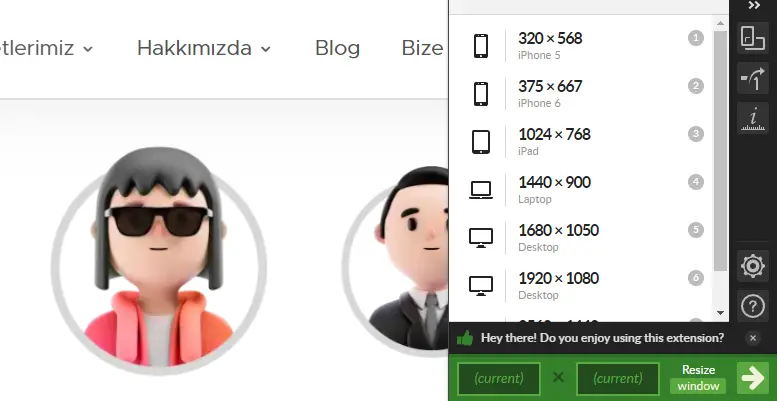
Responsive tasarım yaparken aklınıza gelebilecek birçok cihazın ekran boyutuna göre tarayıcınızın ekran boyutunu bu eklenti sayesinde değiştirerek web sitenizin farklı ekranlarda nasıl görüneceğini test edebilirsiniz. Farklı cihazlara özgü ekran boyutlarını hızlıca simüle ederek, tasarımınızın kullanıcı deneyimini kontrol etmenize yardımcı olur.

Bazen web sitenizde yaptığınız CSS ve JS değişikliklerini görüntüleyemeyebilirsiniz. Bu sorun çoğu zaman tarayıcınızın web sitesini ön bellek üzerinden çalıştırdığı için yaşanır. Farklı bir tarayıcı üzerinden web sayfasını açmak bir çözüm olsa da geçici bir çözüm olarak değerlendirilir burada devreye önbelleği silmek gelir. Tarayıcı önbelleğinizi tarayıcı geçmişinden de silebilirsiniz ancak pratiklik sağlaması adına Clear Cache isimli eklentiyi kullanmanızı tavsiye ediyoruz.

Web sayfanızı tasarlarken hizalamalar konusunda hassas ve ince işçilik çıkartmayı seviyorsanız bu eklenti yine vazgeçilmeziniz olacaktır. Bazı görsel editörlerde olduğu gibi web tarayıcınız üzerinde kılavuz çizgileri ve cetveller oluşturmanıza olanak sağlayan bu eklentiyi hizalama ölçülendirme gibi işlerinizde yardımcı olarak kullanabilirsiniz.

Ux Check Chrome eklentisi Niessel’in 10 buluşsal yöntemini kullanarak web sayfalarını değerlendiren bir UX analiz aracıdır. Web sitenizdeki kullanılabilirlik sorunlarını size göstermede yardımcı olan bu araç sorunlar hakkında not almanızı, ekran görüntüsü almanızı ve bulduğunuz sorunları ekip içerisinde paylaşmanızı sağlar. Paylaşımlarını yapmak için bulguları dışarıya aktarmanıza imkan sağlar.
UX Kontrolü ise detaylara fazla inmeden yüzeysel kullanıcı testi gerçekleştirmenin pratik bir yoludur. Bir web projesini teslim etmeden önce ilk test olarak nitelendirebiliriz.

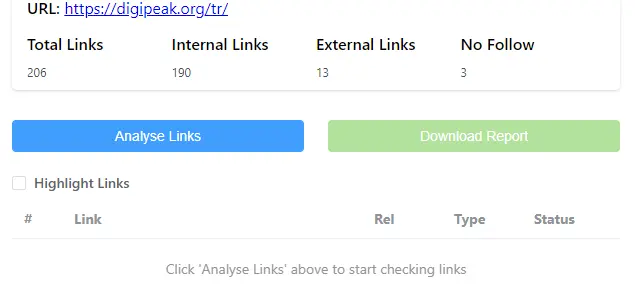
Web sitelerinde link yapısı ne kadar SEO çalışmalarını etkiliyor olsa dahi bir web sitesinin son kontrollerini sağlarken kırık link olmamasına özen göstermeliyiz. Check My Links Chrome eklentisi ile web sitenizde bulunan linklerin durumlarını hızlıca gözden geçirebilir ve bulduğunuz sonuçlara göre aksiyon alabilirsiniz.

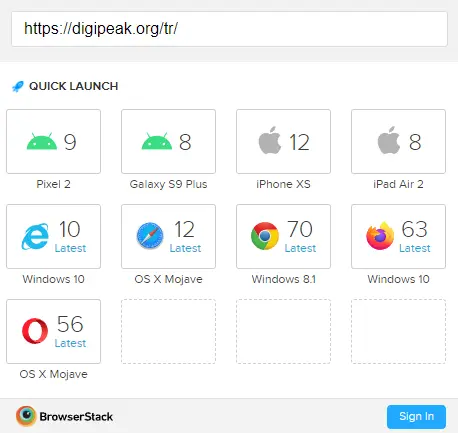
BrowserStack, çalışmanızı mümkün olan her isteğe bağlı tarayıcı ve işletim sistemi üzerinde test etmenize olanak tanıyan, web geliştiricilerine yönelik başka bir kullanışlı Chrome uzantısıdır.
Bu eklenti, emülatörler/simülatörler üzerinde değil, test edilecek gerçek cihazlar sağlar. Birkaç tıklamayla gerçek tarayıcılarda yeni test oturumları başlatır. Ayrıca Chrome Uzantısını kullanarak zahmetsiz erişim için 12’ye kadar tarayıcı başlatabilir, tarayıcılar arasında geçiş yapabilir ve genel test sürecine daha az zaman harcayabilirsiniz.
Web sayfanızın veya uygulamanızın yanıt verebilirliğini test etmenize ve hataları bildirmek için kullanıcı deneyimini gerçek zamanlı olarak kontrol etmenize olanak tanır.
BrowserStack entegrasyonunu kullanmak için:

Wappalyzer, herhangi bir web sitesi oluşturmak için kullanılan tüm temel teknolojileri bulmanıza yardımcı olan etkili bir araçtır.
Tek bir tıklamayla programlama dillerini, CMS’yi, veritabanlarını, web servislerini, içerik yönetimini, oluşturucuları, sunucu yazılımlarını, analiz araçlarını, e-Ticaret platformlarını, eklentileri, widget’ları, JavaScript çerçevelerini vb. keşfedebilirsiniz.

Sık sık CSS özelliklerini bilmek ve işinizde kullanmak isteyeceğiniz bir web sitesine rastlarsınız. Bu eklenti, web geliştiricilerinin temel CSS niteliklerini bilmesini etkili bir şekilde kolaylaştırabilir.
Araç çubuğu CSSViewer simgesine tıklayabilir ve ardından web sayfasında incelemek istediğiniz öğelerin üzerine gelebilirsiniz.
Tavsiye ettiğimiz bu eklentileri kullanarak web site tasarım sürecinizi hızlandırabilir, ya da bizlere ulaşarak web site tasarım sürecinizi yürütmemiz için bizimle iletişime geçebilirsiniz.
Teklif Alın


Digipeak Newsletter’da
bize katılın!
Hemen katılın ve dijital pazarlama dünyasına ait güncellemeleri kaçırmayın!
İlgili Yazılar

Dijital pazarlama ekosistemi, son on yılda deneyime dayalı kararların veya tekil A/B testlerinin hızına ve …

Dijitalleşen dünyada işletmelerin online varlık göstermesi artık bir tercih değil gerekliliktir. Türkiye’de büyük ölçekli işletmelerin …

İstanbul’un dijital dünyası, yaratıcılık ve yenilikle her geçen gün büyüyor. Zengin tarihi ve canlı kültürüyle …

2024'ün sürekli gelişen dijital ortamında, web geliştirme hizmetleri çevrimiçi deneyimleri ve işletmelerin dijital varlığını şekillendirmede …