
3 Advanced JavaScript Bookmarklets for SEO and Productivity
Bookmarklets are like mini-programs you run from your browser’s bookmarks bar to perform tasks instantly. …
05/01/2024 -
4 dk okuma
Stay up to date with Peakers
Chrome is used by the vast majority of people, and it makes sense to think about Chrome extensions. Other browsers are available, but Chrome is the most popular, with 68.7% of internet users using it. While it lacks privacy, it makes up for it in productivity!
If you’re a developer or designer, you’re probably already familiar with a few Chrome extensions that you use on a daily basis. Extensions make life easier, increase productivity, or perform critical tasks.
Whether you are a backend or frontend web developer, when you want to test your website in your browser, it is not possible to use the consoles of web browsers as efficiently as you want. In this article, we have compiled for you the add-ons that you can install on our Chrome web browser.

With Web Developer Chrome extension, which contains everything a Web developer needs, whether you are a frontend or a backend developer, you should definitely install this extension on your Chrome browser. Many different features such as putting java scripts in passive mode, editing CSS, adjusting page resolution for different screens, choosing colors, clearing the cache are available in a single plugin.
Is Your Website User Friendly?
Get a Free Design Analysis Now!
Is your website design outdated ? Doe it negatively affect UX and conversion rates? Prevent potential revenue loss and get your free web design analysis now!

This plugin, on the other hand, allows you to create Lorem Ipsum texts in desired sizes, especially for test users and not have any difficulties in designing. Thanks to this plugin, it is possible to create texts according to the number of sentences or paragraphs.

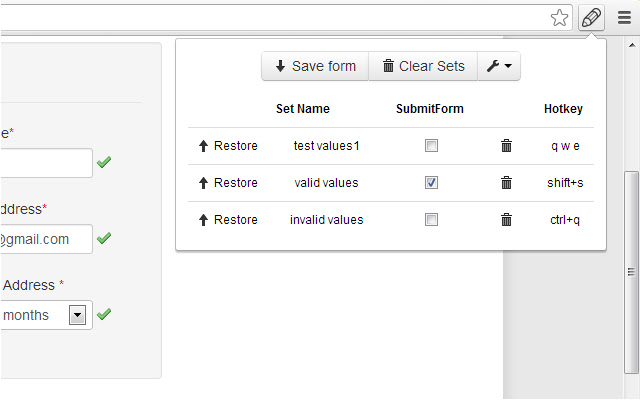
Instead of testing the forms, you add to the website by making different entries each time, you can use this plugin to test your form by filling in different data. It is included as a plugin that will allow web developers to speed up their work.

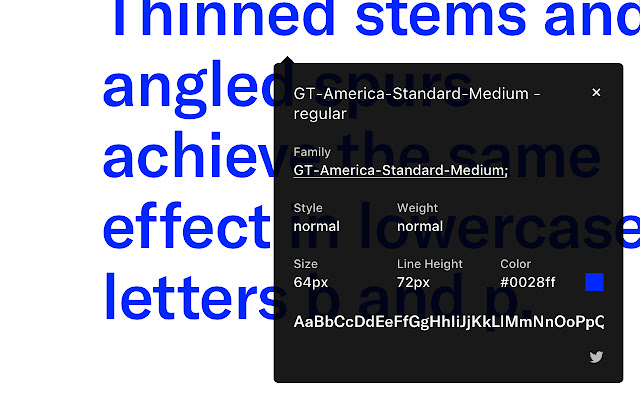
A Chrome extension that lets you detect fonts on any website you enter. The What Font Chrome extension is useful if you have trouble remembering the names of fonts you like.

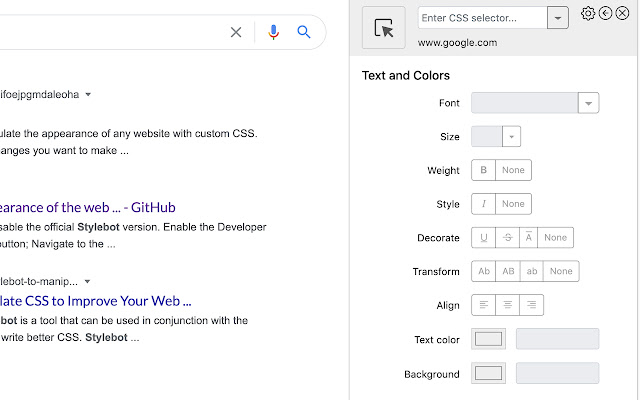
If you can’t decide on the font size and color you will use while designing your website, if you want to try it, the style bot Chrome extension adds a visual editor to the web pages. It is very useful in facilitating front-end developers’ work.

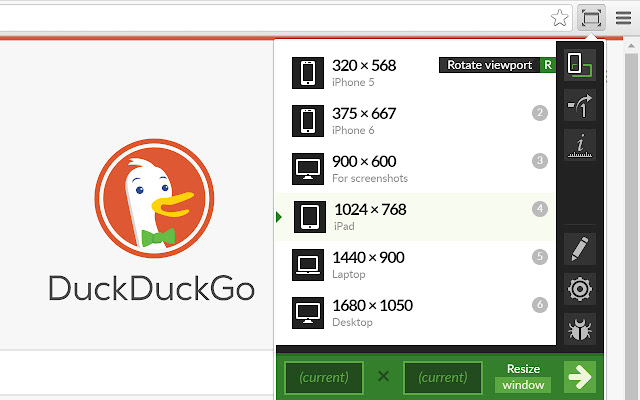
You can test how your website will look on different screens by changing the screen size of your browser with this plugin, according to the screen size of many devices that you can think of while designing responsive.

Sometimes you may not be able to view the CSS and JS changes you have made on your website. This problem is mostly experienced because your browser is running the website from the cache. Although it is a solution to open the web page through a different browser, it is considered a temporary solution, here it comes to deleting the cache. You can also delete your browser cache from the browser history, but for practicality we recommend using the plugin called Clear Cache.

If you like to make precise and fine workmanship about alignments while designing your web page, this plugin will be indispensable again. You can use this plugin, which allows you to create gridlines and rulers on your web browser, as in some visual editors, as an aid in your work such as alignment and dimensions.

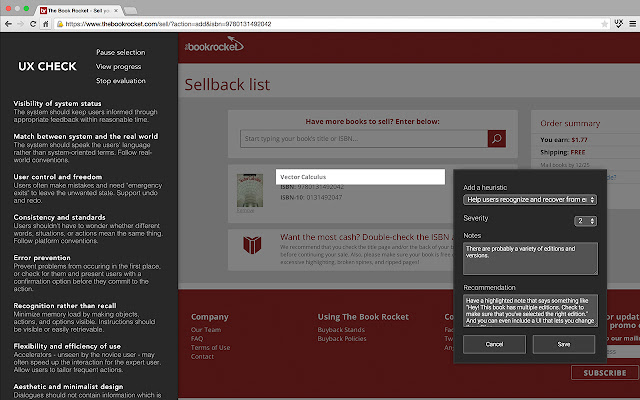
Ux Check Chrome extension is a UX analysis tool that evaluates web pages using Niessel’s 10 heuristics. This tool, which helps you to show you usability problems on your website, allows you to take notes about the problems, take screenshots and share the problems you find within the team. Allows you to export findings for sharing.
UX Check, on the other hand, is a practical way of performing superficial user testing without going into too much detail. We can qualify a web project as a first test before submitting it.

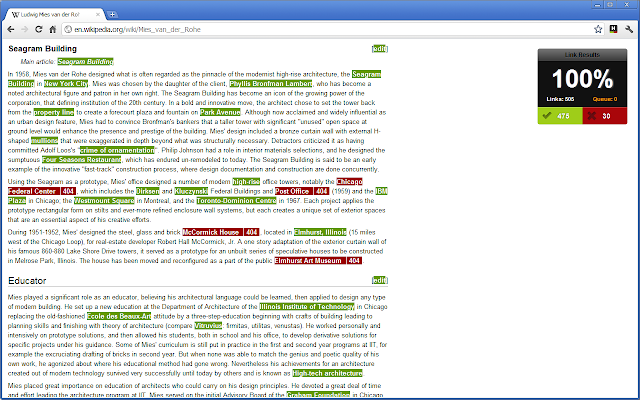
No matter how much the link structure on websites affects SEO work, we should take care that there are no broken links while providing the last checks of a website. With the Check My Links Chrome extension, you can quickly review the status of the links on your website and take action according to the results you find.
You can speed up your website design process by using these add-ons we recommend, or you can contact us and get support to carry out your website design process.
Get an Offer


Join Us So You Don't
Miss Out on Digital Marketing News!
Join the Digipeak Newsletter.
Related Posts

Bookmarklets are like mini-programs you run from your browser’s bookmarks bar to perform tasks instantly. …

If you are selling online, a website is a virtual product. In this case, all …

The loading speed of websites is one of the essential factors to improve the user …

There may be certain situations where the person who will design the website needs to …