
3 Advanced JavaScript Bookmarklets for SEO and Productivity
Bookmarklets are like mini-programs you run from your browser’s bookmarks bar to perform tasks instantly. …
10/01/2023 -
5 dk okuma
Stay up to date with Peakers
WordPress Popup forms are forms that appear and disappear across your website. Some pop-up forms are used to gather information from visitors, such as emails for email marketing campaigns. Others could be a call to action, such as entering your information to register for an event. Most businesses use them when a form on the page would add clutter or if the event being promoted is time sensitive.
Pop-ups are a multifunctional tool that can assist you in converting website traffic into marketing leads. Here’s a rundown of the main functions of a pop-up:
Obtain subscribers. Assume you have a large number of visitors to your website and have no idea how to engage them in communication with your brand. A pop-up subscription form with an email address field enables you to expand your mailing list, build relationships with your audience through email, and shorten the buyer’s journey.
Specific content should be promoted. Though the primary goal of pop-ups is to generate leads, you can use them to promote an ebook, guide, or case study that is relevant to the page the visitor is on.
Good conversion rate. It will demonstrate your expertise in the field and assist your audience in resolving their problems. For example, you could post your harvest predictions for the coming year on an agricultural blog.
If we want to provide a good user experience to a visitor browsing your website, we must not interrupt the navigation within the page. For example; When the visitor presses a CTA (Call to action) button while reading an article on your website, redirecting the visitor to a different page will tire your visitors and consume your server resources unnecessarily.
In addition, sending the visitor to the contact form by scrolling to different areas on the page, leaves the same negative effect on the visitor. Instead, by adding a pop-up form to your CTA buttons, you can both increase your conversion rate and allow your visitor to browse your content from where they left off.
Best Practices of Pop-up Form:
How long does it take to set up pop-up forms?
Pop-up forms can be created almost instantly. Simply customize a pre-built form template with your content and the fields you want to be filled out, and then embed it on your site. There is no requirement for design or engineering resources.
Is Your Website User Friendly?
Get a Free Design Analysis Now!
Is your website design outdated ? Doe it negatively affect UX and conversion rates? Prevent potential revenue loss and get your free web design analysis now!
There are two free WordPress plugins you can use to add a pop-up form to your WordPress website. Contact Form 7 and Popupmaker are the plugins you need to make a WordPress popup form.
Let’s Install our plugins by following Plugins -> Add new Tabs and activate it by pressing the “Activate” button.
In order to be sure, check that the logos of the plugins you have installed match the ones below to avoid adding the wrong plugin.

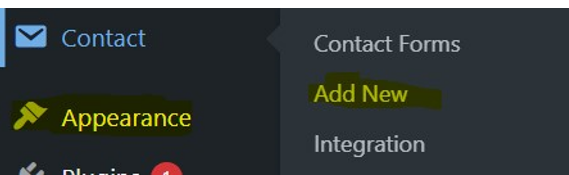
Let’s create a new contact form by pressing Contact -> Add New from the list on the left side of the admin panel. Contact Form 7 is a contact form plugin that is actively used on many websites in terms of being customizable.

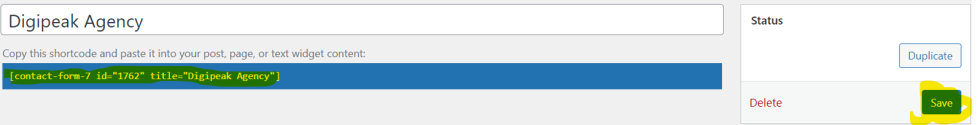
After editing the properties of our form, we complete our contact form by pressing Save. We copy the short code that appears on the screen to add it to the Pop-up Maker plugin.

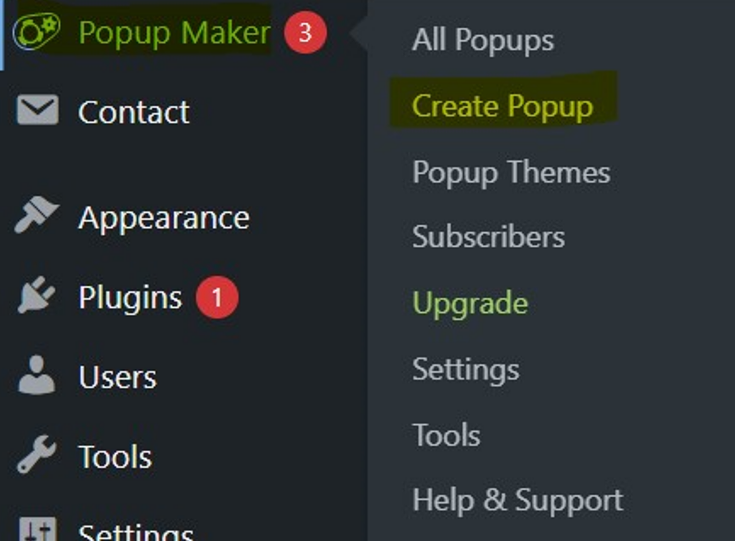
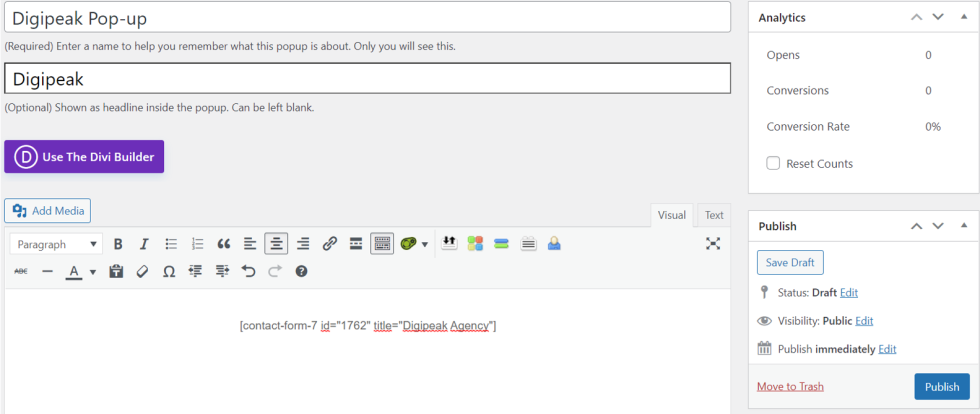
We will paste the shortcode that we have from the form we have created into the pop-up screen we will create. From our right panel, we click on the Popup-maker -> Create Popup tabs respectively.

After filling in the fields that need to be filled in the window that opens, we place the short code of the form we created in the text editor that opens below. Form filling is essential.

Currently, our Pop-up Form is ready, but we have not determined when it will open. We need to set a trigger for our form to come up with a popup window. When we scroll down the page a little more, we encounter the Pop-up Settings Area.
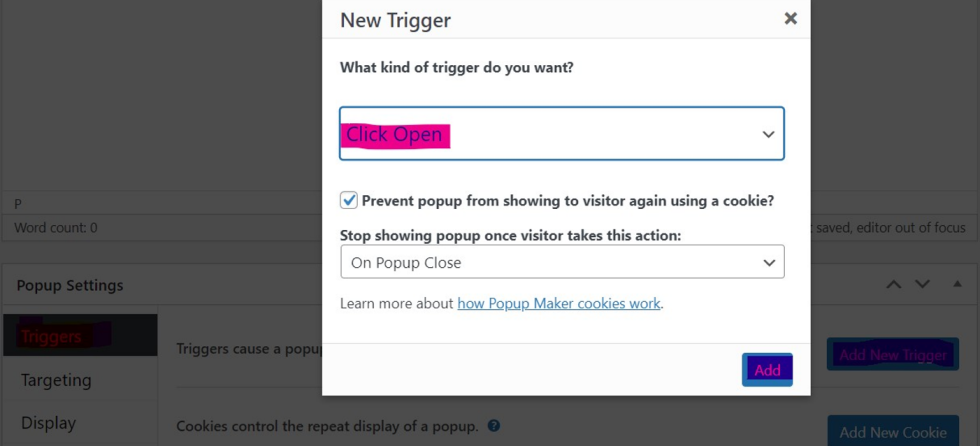
We determine when our form will run by saying Add a new trigger from the Triggers tab. If we want it to run when we click a button, we go to the next step by selecting the Click Open option and then clicking the Add button.

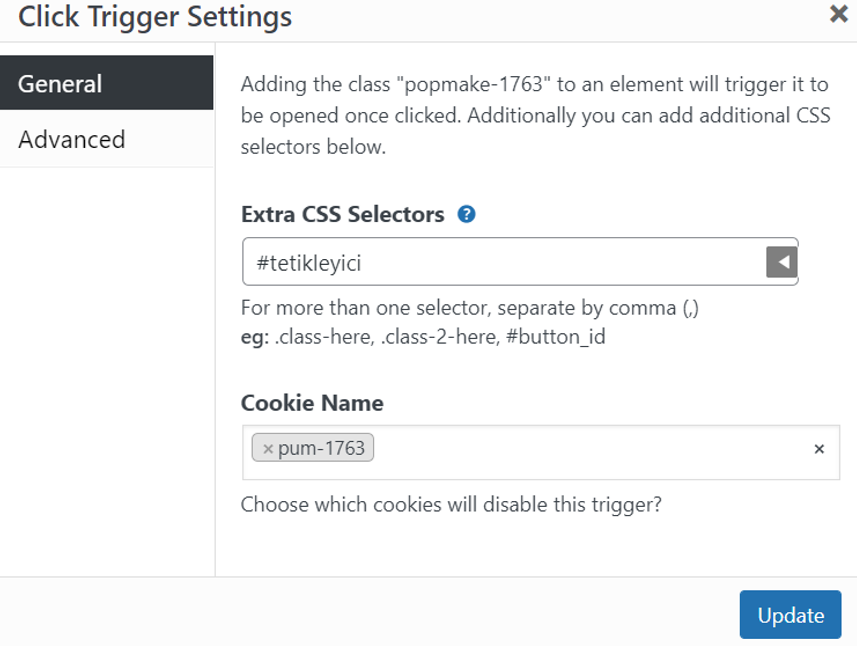
If we want our form to be displayed on the screen when an object is clicked, we specify the CSS id or class address and ensure that our form is triggered when that object is clicked.

When we click on the button we give the id attribute, our contact form should appear as a pop-up. If you encounter an error, you can go back to the beginning and check the steps you have taken again.
WordPress site & search engine optimizations, and interactive case studies are some of many specialities we offer. If you want to turn your website visitors into potential customers and get professional support in increasing your conversion rates, you can contact us.
Get an Offer


Join Us So You Don't
Miss Out on Digital Marketing News!
Join the Digipeak Newsletter.
Related Posts

Bookmarklets are like mini-programs you run from your browser’s bookmarks bar to perform tasks instantly. …

If you are selling online, a website is a virtual product. In this case, all …

The loading speed of websites is one of the essential factors to improve the user …

Chrome is used by the vast majority of people, and it makes sense to think …