
What is Graphic Design? How to Create Graphic Design?
Although the term "graphic design" has only been in use since the 1920s, this art …
29/11/2022 -
8 dk okuma
Stay up to date with Peakers

In what moments of your life do you use empathy? How facilitating or helpful is empathy for you? No matter how much we use empathy and do it right in our lives, we all know that we will have better and broad understanding, even if we can’t reach a clear solution.
Do you know how important empathy is not only in daily life but also in the design process? To make sense of the definition of empathy map, let’s first examine the basic meaning of empathy.
Empathy is a very common word nowadays. We define empathy as the state of understanding/feeling the other person’s feelings and thoughts by completely putting yourself to his/her place. It is said that empathy is a three step rule.
We can list it as follows;
1. Understanding another person’s perspective by putting yourself to his/her place,
2. Understanding and feeling the feelings and thoughts of the other person correctly,
3. Expressing that you understand the person.
In general, especially both in UX design and UI design, we should follow these three-step basic perceptions in all creative designs.
Empathy is particularly important for creative design. In our visual design works, we should determine the customer’s wishes and requests. Design teams need to put themselves in the place of the user to consider the user persona’s view when the construction phase is started.
As important as the wishes and needs of the customers, the resulting product or service should be useful and satisfying for the user. The customer will be so satisfied if we use empathy in our design works as we are usability testing.
What does the user want to see in this design?
What is the instruction that will be beneficial for the user?
What should be the design that will reach the solution without tiring the user?
These and similar questions are the basic questions in our brains, both in creative design and web design. When we ask these questions to apply design, there is only one thing that is our savior; the “Empathy Map”.
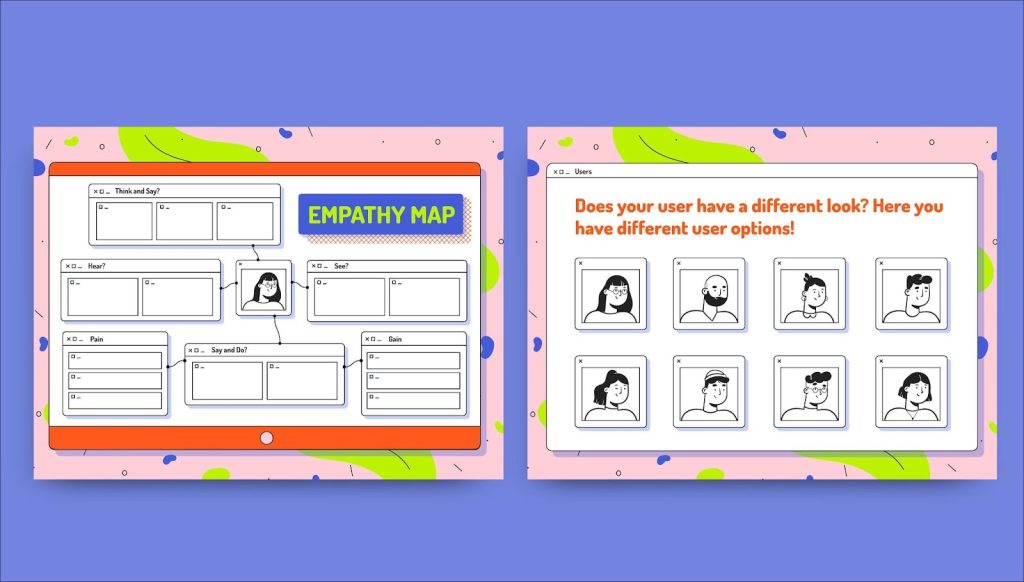
An empathy map is a tool to understand our target audience or to gather data with user research before starting a business. With this map, customer or user data is put under 4 sections. Each title describes different characteristics of our customer or user. When we look at the 4 sections it will be easy to understand the users.
However, a very good observation is required to find out what they do, what they express and how they feel. In fact, it would be more correct to call this observation empathy. By empathizing with people, we can determine what they actually think and feel from their point of view.
While creating an empathy map, our first step is to create a target audience analysis. The determinations made in these steps are very important as the next steps will progress over the users. If more than one quality user experience is detected, we need to issue a separate empathy message for each one.
The second step is to prepare a template. We can think of this template as a graphic for problem solving. We need to create a space with four partitions for a linear process. Each episode will be for four questions that we mentioned for human centered design.
To create an empathy map, follow the steps below:
1. Establish the scope and objectives
a. To whom will you map the user or persona? Will you map a persona or a specific user?
Begin with 1:1 mapping (1 user/persona per empathy map). This implies that if you have multiple personas, each one should have their own empathy map.
b. Specify your primary goal for empathy mapping. Is it to bring the team together around your user? During the empathy-mapping activity, make sure that everyone is present.
Is it to go over an interview transcript? If so, define your scope and timeframe to ensure you have enough time to map multiple user interviews.
2. Collect materials
The medium you use to create an empathy map should be dictated by your purpose. If you’ll be working with a large group you need a large whiteboard, sticky notes, and markers on hand. Make your own system. You can have better communication with the rest of the team.
3. Conduct research
Gather the information that will be employed to boost your empathy map. A qualitative approach is empathy mapping. User interview sessions, fieldwork, diary studies, listening sessions, or qualitative survey data will be required.
4. Create sticky notes for each quadrant separately
After you’ve finished your survey, you can start mapping as a team. First, everyone should independently read through the research. As they digest the data, each member of the team can fill out sticky notes that correlate to the four quadrants. The team members can then add their note cards to the whiteboard map.
5. Bring together and combine
In this step, the team works collaboratively through the stickies on the board by comparing notes that belong in the same quadrant. Name your clusters after the themes that symbolize each group. Clustering encourages dialogue and alignment, with the goal of all team members reaching a shared understanding of your user.
Once you’ve grouped your empathy map, you can start vocalizing and aligning as a team on your results.
6. Plan and polish
If you believe you require more detail or have specific requirements, modify the map by adding new quadrants or by increasing the specificity of existing quadrants. Polish and digitize the result based on the objective of your empathy map. Include the user’s name, any lingering queries, the date, and the version number. Plan to return to the empathy map when further research is obtained or as UX decisions are made.
Now let’s look at the short definitions of the four questions;
What are users saying about the issue/product/job? You can access this information through live research, speeches and interviews. We should put the narratives directly on our map without interpreting them.
What does the user think about the things he/she interacts with the problem/product/business? Was it something that he/she was uncomfortable with? What are the user’s assets? We must determine the thoughts of the users and place them on the map without adding comments.
It is very important that we observe the user at this stage.
What stages are they going through?
What are their actions?
It is very important to empathize with the user. We need to predict the actions of the users by understanding their thoughts during their experience. It is very important that we think and feel completely like users. It can be said like being in another body for a while.
Feeling a range of emotions is the main element for us. How do users feel during their experiences? Was it something that made him/her unhappy or excited? What are their problem assertions?
These are the questions that basically make up an empathy map. But as you do your research and create your map, you can add other questions.
Remember that if you don’t have a small issue, creating an empathy map takes a community. Creating a map with individuals of differing opinions means there will be more analysis. Therefore, you can create a more comprehensive map. Team members pave the way for a great visual design.
Empathy map logic is a tool that will make your work very easy both in your daily life and while doing your work (especially UI Design, UX Design, and Digital Product Design) and will lead you to do exceptional work.
In addition, the empathy map is an important stage of design thinking. If you are curious about design thinking after learning the empathy map, don’t forget to read our article, “What is Design Thinking?”! or Feel free to contact us for more design-related tips and ideas.
Get an Offer


Join Us So You Don't
Miss Out on Digital Marketing News!
Join the Digipeak Newsletter.
Related Posts

Although the term "graphic design" has only been in use since the 1920s, this art …

Font is a very important design element for SaaS (Software as a Service) businesses. It …

The payment page is a section within a website or web page where users can …

Brutalism in graphic design is a design style that draws inspiration from architectural Brutalism, a …