
Yapay Zeka ile Web Sitelerinizi Nasıl Optimize Edersiniz?
Dijital pazarlama ekosistemi, son on yılda deneyime dayalı kararların veya tekil A/B testlerinin hızına ve …
16/12/2025 -
25 dk okuma
Peakers’la güncel kalın
Web sitelerinin hızı, kullanıcı deneyimi ve arama motoru sıralamaları açısından hayati öneme sahiptir. Bir web sitesinin hızını artırmak, ziyaretçilerin siteyi daha memnuniyetle kullanmasını sağlamanın yanı sıra dönüşüm oranlarını ve SEO performansını da olumlu yönde etkiler. İşte bu noktada, web sitelerini hızlandırmak için adımlar atmak önem kazanır.
Dijital pazarlama ajansı olan Digipeak, web sitesi hızlandırma konusunda uzmanlaşmış bir ekipten oluşur. Digipeak uzmanlarından web sitesi hız optimizasyonu nasıl yapılır ve hangi adımlara dikkat edilmelidir sorularınıza detaylıca yanıt bulacağınız içeriğimize geçmeden önce temek bilgilere beraberce göz atalım.
Bir web sitesi için hız, içeriğin tipi ve kullanıcı beklentileri de dahil olmak üzere çeşitli faktörlere bağlı olarak değişebilir. Ancak genel bir kılavuz olarak, bir web sayfasının 2 ila 6 saniye arasında yüklenmesi genellikle önerilir.

Sayfa Hızının neden önemlidir:
Bunların soyut hedefler olduğunu ve bunlara ulaşmanın web sitenizin Google’ın arama sonuçlarında üst sıralarda yer alacağını garanti etmemektedir. Arama sıralamasında başka birçok faktör söz konusudur, ancak hız giderek daha önemli hale gelmektedir.
Ayrıca hızı artırmak önemli olsa da bu durum kullanışlılık, estetik veya işlevsellikten ödün verilmemelidir. Nihai hedef, yüksek kaliteli bir kullanıcı deneyimi sağlamaktır ve hız, bunun yalnızca bir bölümüdür.

Web sayfası hızı optimizasyonu, web sitenizin daha hızlı yüklenip görüntülenebilmesi için değişiklik yapma sürecini ifade eder.
Web siteniz ne kadar hızlı yüklenirse kullanıcılar o kadar iyi deneyime sahip olur ve bu da daha iyi etkileşim ve daha yüksek dönüşüm oranlarına yol açabilir.
Web sitesi hızını optimize etmek, bir web sitesinin yaşam döngüsü boyunca stratejik planlama ve karar almayı içeren karmaşık bir süreçtir.
Web sitesi hızını etkili bir şekilde test etmek, sitenizin performansının geliştirilebileceği alanları belirlemek için bir dizi araç ve tekniğin kullanılması gerekir.
Chrome ile hızı testi yapın. İdeal olarak web sitenizin performansını ve hız ölçümlerini, kullanıma sunulmadan önce bile takip etmelisiniz.
Yerel gelişmeleri test ederken kullandığınız tarayıcının “Geliştirici Araçları” bölümünde yerleşik performans ve hız testi araçlarını kullanarak bunu kolaylıkla yapabilirsiniz.
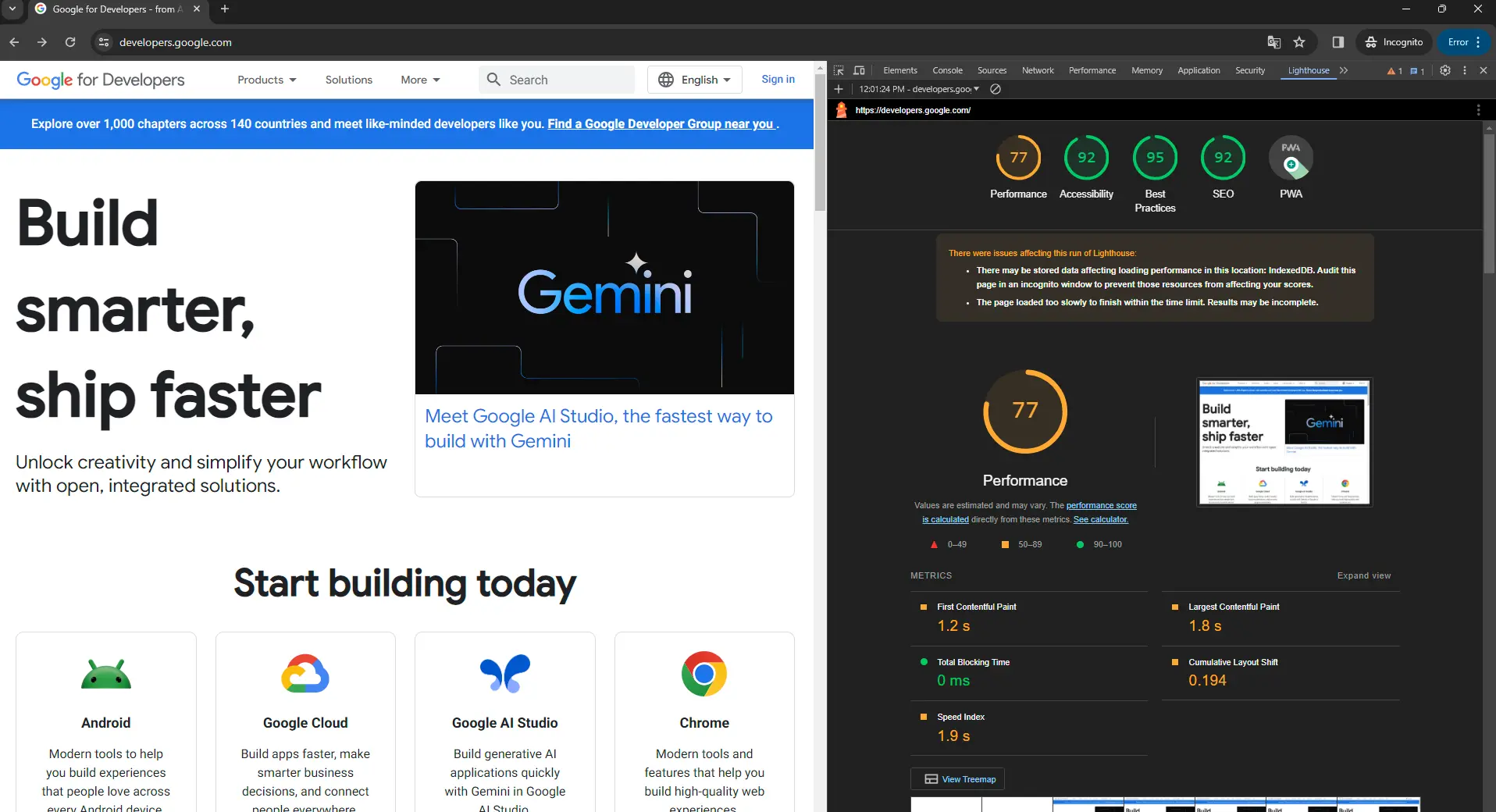
Örneğin Google’ın Chrome’u ile sayfanızın yüklenme süresine ilişkin çeşitli temel metriklere vurgu yapan çok yönlü bir analiz yaptırabilirsiniz.

Lighthouse, Chrome’da web sayfası hızını test etmek için bir araçtır. Web sitenizin hızını etkili bir şekilde test etmek için atabileceğiniz bazı araçlar şunlardır:
Sitenizin hızına ve genel performansına ilişkin bilgiler sağlayabilecek bir dizi çevrimiçi araç vardır:
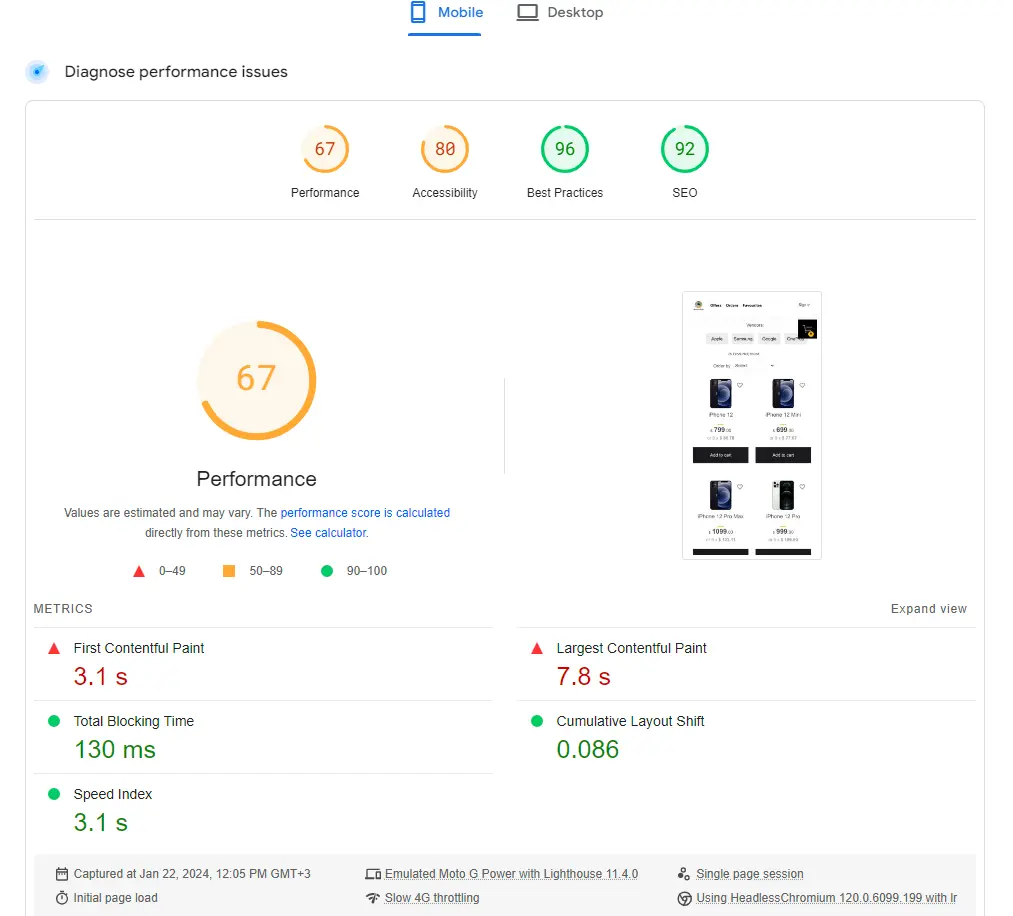
PageSpeed Insights, bir web sayfasının içeriğini analiz eden ve o sayfayı daha hızlı hale getirmek için öneriler üreten, Google’ın ücretsiz bir hız testi ve optimizasyon aracıdır. Mobil ve masaüstü performansı için ayrı puanlar sağlar ve iyileştirme önerileri sunar.
GTmetrix, web sitenizin hızını ve performansını test etmek için kapsamlı bir araç sunar. Web sitenizin yükleme süresi, sayfa boyutu, HTTP istekleri ve diğer performans metriklerini analiz eder. Ayrıca iyileştirme önerileri ve optimizasyon ipuçları sağlar. Ayrıca sınırlı sayıda ücretsiz deneme hakkınız bulunur… buna dikkat edin.
Pingdom Tools, web sitenizin hızını test etmek için kolay ve kullanıcı dostu bir araçtır. Sayfa yükleme süresi, performans skoru, sayfa boyutu gibi metrikleri ölçer ve detaylı raporlar sunar.
WebPageTest, farklı coğrafi konumlardan web sitenizin hızını test etmenizi sağlar. Detaylı analizler ve performans raporları ile web sitenizin performansını anlamanıza yardımcı olur.
DareBoost, web sitenizin hızını ve performansını ölçmek için kapsamlı bir araç sunar. Sayfa yükleme süresi, optimizasyon ipuçları, tarayıcı uyumluluğu ve daha fazlasını içeren detaylı raporlar sunar.
Web Siteniz Kullanıcı Dostu mu? Ücretsiz Tasarım Analizi Alın!
Ücretsiz Dönüşüm Analizi Alın!
Tasarımınız, kullanıcı deneyimi ve dönüşüm oranlarını nasıl etkiliyor? Hemen ücretsiz web tasarım analizi alarak, potansiyel kayıpları önleyin!
Web sitesi hız ve optimizasyon testi yaparken karşımıza çıkan TTFB, FCP, LCP, TBT, TTI gibi metrikleri anlamalı ve sitemizi Sayfa deneyimi verileri olan Core Web Vitals verilerinden geçecek şekilde düzenlemeliyiz. Bu araçları kullanırken dikkat edilmesi gereken bu önemli metriklere detaylıca göz atalım.
İlk Bayta Kadar Geçen Süre (TTFB) : Bu, kullanıcının tarayıcısının sunucudan sayfa verilerinin ilk baytını alması için geçen süredir. Yüksek bir TTFB, sunucu sorunlarını gösterebilir.
İlk İçerikli Boya (FCP) : Bu, içeriğin ilk parçasının ekranda görünmesi için geçen süredir.
En Büyük İçerikli Boya (LCP) : Bu, en büyük görüntünün veya metin bloğunun görünür hale gelmesi için geçen süreyi ölçer.
Kümülatif Düzen Kayması (CLS) : Bu, yükleme süresi boyunca sayfanızdaki öğelerin ne kadar değiştiğini ölçer. Düşük CLS puanı, sitenizin görsel olarak stabil olduğu anlamına gelir.
Toplam Engelleme Süresi (TBT) / Etkileşim Süresi (TTI) : Bunlar, sayfanızın tamamen etkileşimli hale gelmesinin ne kadar sürdüğünü ölçer.
Bu adımları kullanarak web sitenizin hızını etkili bir şekilde test edebilir ve performansın iyileştirilebileceği alanları belirleyebilirsiniz.
Bir web sitesinin hızını ve performansını test etmenin ve optimize etmenin önemi yıllar geçtikçe arttı. Önceki bölümde hemen çıkma oranı ve dönüşüm oranlarıyla ilgili rakamları ortaya koyduğumuz gibi, teknoloji şirketlerinin neden buna odaklandığı açıkça görünüyor..
Web sitenizin hızını artırmayı düşünmeniz ve hızın 2024’te neden daha da kritik olduğunu anlamanız için bazı mantıklı nedenler şunlardır:
Yavaş web sitesi hızları kullanıcıları hayal kırıklığına uğratabilir, bu da kullanıcı deneyimi ve memnuniyetinin azalmasına neden olabilir. Sorunsuz, duyarlı bir kullanıcı deneyimi, kullanıcıları sitenizde daha uzun süre kalmaya, içeriğinizle daha fazla etkileşim kurmaya ve dönüşüm gerçekleştirme olasılıklarını artırmaya (örneğin, satın alma, bültene kaydolma vb.) teşvik edebilir.
İnternet’te gezinmek için mobil cihazların kullanımı katlanarak arttı. Mobil kullanıcılar genellikle farklı bağlantı ve hız koşullarına sahiptir, bu da hız ve performans optimizasyonunu daha da önemli hale getirir.
Google gibi arama motorları site hızını bir SEO sıralama faktörü olarak değerlendirir. Daha hızlı web sitelerinin arama motoru sonuç sayfalarında (SERP’ler) daha üst sıralarda yer alma olasılığı daha yüksektir, bu da daha fazla görünürlük ve trafik sağlar. Google, yükleme hızı, etkileşim ve görsel kararlılık dahil olmak üzere kullanıcı deneyimine odaklanan Core Web Vitals adlı yeni bir sıralama algoritmasını uygulamaya koydu.
2020 ve 2021’deki küresel salgın, çevrimiçi alışveriş ve e-ticaret faaliyetlerinde önemli bir artışa neden oldu; bu trend muhtemelen 2024’te de devam edecek. Çevrimiçi perakendeciler için web sitesi hızı ve performansı, satışları ve geliri doğrudan etkiler. E-ticaret SEO’su ve optimizasyonları web sitenizin hızının optimize olması konusunda da size büyük katkı sağlar.
Web uygulamaları, her zamankinden daha fazla komut dosyası, resim, üçüncü taraf entegrasyonu ve yüksek çözünürlüklü içerikle giderek daha karmaşık hale geliyor. En iyi kullanıcı deneyimini sağlamak için hız ve performans optimizasyonuna öncelik verilmesi kritik hale geliyor.
5G teknolojisinin dünya çapında yaygınlaşması ve bilişimin yükselişiyle birlikte, kullanıcıların web sitesi performansına yönelik beklentileri her zamankinden daha yüksek. Bu teknolojiler önemli ölçüde daha hızlı yükleme süreleri ve daha düşük gecikme süresi sunuyor.
Dijital teknolojilerin çevresel etkileri konusunda artan bir farkındalık var. Daha fazla veri, daha fazla enerji tüketimi anlamına gelir; dolayısıyla optimize edilmiş, verimli bir web sitesi aynı zamanda karbon ayak izini azaltan daha sürdürülebilir bir seçim olabilir.
Web siteniz büyüdükçe daha fazla kullanıcıya, daha fazla sayfa görüntülemeye ve daha fazla içeriğe sahip olacaksınız. Web siteniz zaten yavaşsa, büyüme yalnızca sorunu daha da kötüleştirecektir. Web sitenizin hızını optimize etmek, siz büyüyüp ölçeklendikçe web sitenizin artan trafik ve içerikle başa çıkabilmesini sağlar.
Daha hızlı bir web sitesi size rekabet avantajı sağlayabilir. Web siteniz rakiplerinizinkinden daha hızlıysa, kullanıcıları elde tutma ve çekme olasılığınız daha yüksektir. Kullanıcıların bir siteden diğerine saniyeler içinde geçebildiği çevrimiçi dünyada hız, fark yaratan önemli bir faktör olabilir.
Yavaş web sitelerinin dönüşüm oranları üzerinde doğrudan etkisi olabilir. Dolayısıyla, web siteniz bir çevrimiçi mağazaysa veya gelir için kullanıcı dönüşümlerine dayanıyorsa, web sitenizin hızını optimize etmek çok önemlidir.
Barındırma sağlayıcınız (hosting), resimleriniz, JavaScript ve CSS dosyalarınız ve web yazı tipleri, web sitenizin hızını etkileyebilecek faktörlerden yalnızca birkaçıdır. Mümkün olan en hızlı web sitesine sahip olmak için aşağıdaki adımları izleyerek tüm bu faktörleri optimize edebilirsiniz. Kapsamlı olmasa da bu liste kapsamlı bir optimizasyon stratejisi oluşturacaktır.

Sitenizin içeriği yükleme ve işleme biçimini etkileyecek herhangi bir değişiklik yapmadan önce mevcut performansını denetlemek faydalı olacaktır.
Başlamak için PageSpeed Insights gibi ücretsiz bir araç kullanabilirsiniz . Önemli Web Verilerinizi mobil (varsayılan olarak) veya masaüstünde değerlendirecek ve başarılı olup olmadığınızı size bildirecektir. Ayrıca sitenizin genel performansını yansıtan renk kodlu bir puan sağlayacak ve puanınızı artırma fırsatlarını belirleyecektir. İşte Forbes.com için bir örnek.
Değerlendirmeniz aynı zamanda gerçek deneyimi de içermelidir: Web sitenize birden fazla cihazdan erişin ve deneyimin nasıl olduğunu deneyimleyin. Sorunsuz ve hızlı mı, yoksa hantal ve yavaş mı?
Sitenizin performansı hakkında ne kadar çok veriye sahip olursanız, önemli düzeltmeleri belirleme ve uygulama yeteneğiniz o kadar iyi olur.

Web sitesi hız sorunlarını belirledikten sonra her şeyi bir kerede düzeltmeye çalışmak cazip gelebilir. Ancak kaynaklarınız ve zamanınız sınırsız olsa bile bu yaklaşımı tavsiye etmiyoruz.
Bunun yerine, ziyaretçileriniz için en önemli olan şeylere göre potansiyel düzeltmelere öncelik vermeye çalışın. Örneğin, sitenizin yüklenmeye başlaması çok uzun sürüyorsa, çabalarınızı barındırma sağlayıcı sorunları veya DNS sorunları gibi sunucu tarafı sorunlarına odaklayın. Sitenizdeki içerik aynı zamanda hızlı bir şekilde yayınlanmakta zorlansa bile bu öncelik taşır; çünkü sayfanın kendisinin yüklenmesi uzun sürerse ziyaretçiler içeriğinizi görmek için orada kalmazlar.
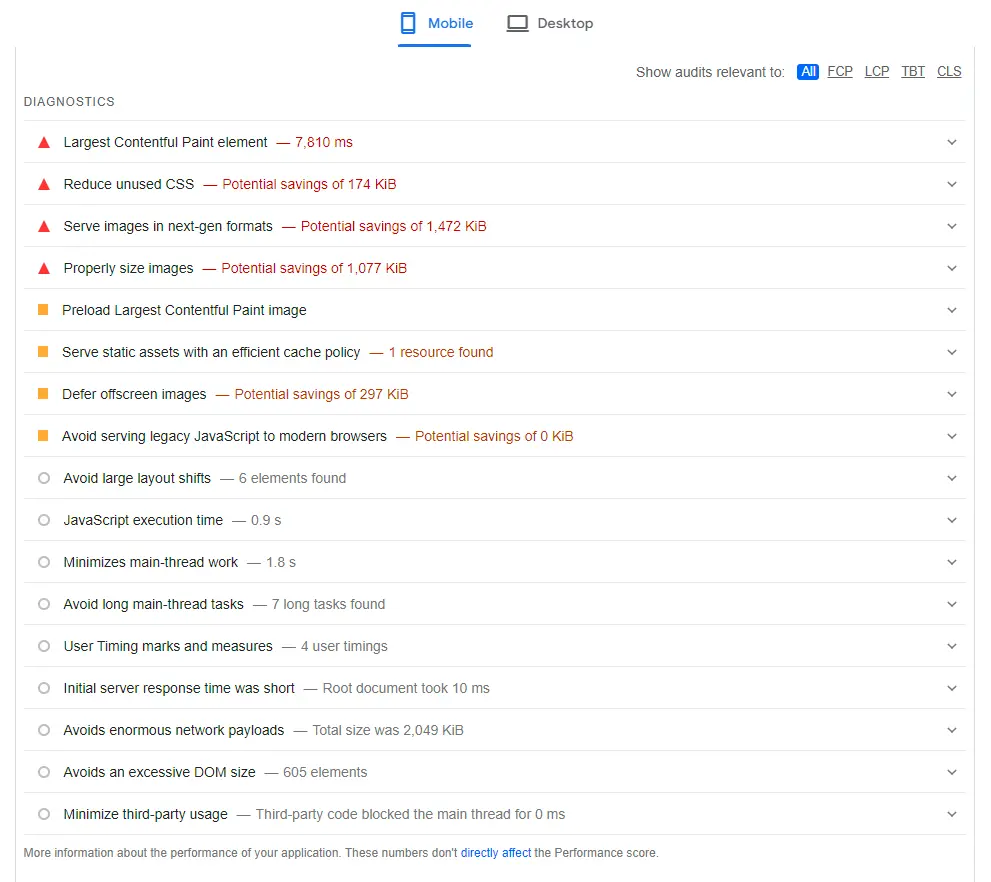
Optimizasyon çalışmalarınızı önceliklendirmenize yardımcı olması için PageSpeed Insights gibi hız testi araçlarının sağladığı önerileri ve sonuçları de kullanabilirsiniz. Örneğin, aşağıdaki listeye baktığınızda, büyük düzen değişikliklerinden kaçınmak yerine ana iş parçacığı işini (JS’yi ayrıştırmak, derlemek ve yürütmek için harcanan süre) azaltmaya öncelik verirsiniz.
10Web Booster, PageSpeed puanlarını artırmak ve Önemli Web Verileri ölçümlerini optimize etmek için kullanabileceğiniz başka bir araçtır. Kullanıcılara, kullanıcı etkileşimlerine daha verimli yanıt veren, daha hızlı yüklenen web siteleri sunabilir, bu da işletmenizin kullanıcı memnuniyetini ve arama motoru sıralamalarını artırmasına yardımcı olur.
Yukarıda belirtildiği gibi barındırma sağlayıcınız potansiyel bir hız sorunu kaynağı olabilir. Sağlayıcınızın coğrafi konumu, fiziksel altyapısı ve ağ bağlantısının genel bant genişliği gibi çeşitli faktörler hız sorunlarına katkıda bulunabilirken, web sitenizi kullanan web barındırma türü de performansı etkileyebilir.
Web hosting, bir web sitesinin internet üzerinde erişilebilir olmasını sağlayan hizmetlerin genel adıdır. Web hosting hizmetleri, genellikle farklı ihtiyaçlara ve bütçelere yönelik çeşitli türlerde sunulur. İşte yaygın olarak kullanılan web hosting türleri:
Paylaşılan barındırma seçenekleri en uygun maliyetli olmasına rağmen, barındırma kaynaklarını birden fazla site arasında bölerler ve bu da genel performansı düşürür. Bu, özellikle sitenizin trafiğinde ani artışlar veya tutarlı miktarda yüksek trafik olması durumunda sorunlara neden olacaktır.
Sanal özel sunucu (VPS) seçenekleri, performansı artırmak için paylaşılan bir fiziksel sürücüdeki hizmetleri mantıksal olarak bölümlere ayırır, ancak kaynak yükleri yüksekse yine de hız sorunlarıyla karşı karşıya kalır.
Kiralık sunucu hosting, bir müşterinin tamamen kontrol edebileceği ve kaynaklarını paylaşmadığı özel bir fiziksel sunucunun kiralanmasıdır. Bu tür hosting, yüksek trafikli web siteleri veya özel gereksinimlere sahip kurumsal projeler için uygundur.
WordPress hosting, özel olarak WordPress tabanlı web siteleri için optimize edilmiş bir hosting çözümüdür. Bu tür hosting, WordPress performansını artırmak için özel olarak yapılandırılmış sunucular ve hızlı destek sağlar.

Sitenizi tam olarak yüklemek için gereken tüm veriler tek bir yerde depolandığında, ilk ve devam eden yükleme süreleri olumsuz etkilenir.
İnternet ve veri hizmeti sağlayıcıları dünya çapında internet trafiğinde çarpıcı bir büyüme yaşamaya devam ettikçe bu sorun daha da artacaktır. Dünya Bankası’nın 2021 Dünya Kalkınma Raporu’na göre küresel internet trafiğinin 2022 yılı sonunda saniyede 150.000 GB’a ulaşması bekleniyor. Bu rakam 2002 yılına göre %1000 artış anlamına geliyor.
İçerik dağıtım ağları (CDN’ler) yardımcı olabilir. İçeriğinizin kopyalarını birden fazla konumda depolamak için birden fazla sunucu kullanırlar. Kullanıcılar sitenizi ziyaret ettiğinde CDN, içerik dağıtımını optimize etmek için fiziksel konumlarına en yakın sunucuyu (veya sunucuları) seçer.
CDN’ler giderek daha popüler hale geliyor. Aslında Cisco Visual Networking Index verilerine göre CDN’ler 2023 yılına kadar İnternet trafiğinin %72’sini taşıyacak.

Resimler sitenizi daha ilgi çekici ve akılda kalıcı hale getirebilir, ancak aynı zamanda özellikle yüksek çözünürlüklüyse yükleme sürelerini de kısaltabilir.
HTTP Arşivine göre, masaüstündeki bir web sayfasındaki görsellerin ortalama ağırlığı 1.000 KB’nin(!) üzerindedir.
Bu görselleri sitenize eklemeden önce sıkıştırmak, değerli ağırlık ve zamandan tasarruf sağlayabilir; birçok fotoğraf düzenleme programı artık görselleri web siteleri için optimize eden “web için kaydet” seçeneklerini içermektedir, ancak ayrıca aşağıdaki gibi yaygın dosya türlerini sıkıştırmak için ücretsiz, çevrimiçi seçenekler de mevcuttur: .JPG, .PNG ve .TIFF. TinyPG sadece bir örnektir.
Yukarıdaki görsel formatlarından birini kullanmak ve bunları bir görsel sıkıştırma aracıyla çalıştırmak yerine WebP formatını kullanabilirsiniz. Bu format, görüntüler için üstün kayıpsız ve kayıplı sıkıştırma sağlar. Google’dan alınan verilere göre , WebP kayıpsız görsellerin boyutu PNG’lere göre %26 daha küçüktür.
Yönlendirmeler, kullanıcıları tıkladıkları sayfadan başka bir sayfaya yönlendirir. Daha fazla yönlendirme, sunucuda daha fazla yük anlamına gelir ve bu da yükleme süresini artırabilir.
İçerik görüntülemelerini sabit tutmak için başlangıçta bir yönlendirme kullanmak faydalı olsa da, yükleme sürelerini kısa tutmak için eski yönlendirmeleri en kısa sürede yeni içerikle değiştirmeniz gerekir.
Resimler, stil sayfaları, komut dosyaları ve yazı tipleri için her HTTP isteği, sitenizin genel yükleme süresini artırır. Siteniz büyüdükçe, bu HTTP istekleri birikmeye başlar ve sonunda kullanıcı tıklamaları ile gerçek sayfa yükleme arasında gözle görülür bir gecikmeye neden olur.
İyi haber şu ki, CDN kullanmak ve CSS ve JS dosyalarını küçültmek gibi bu kılavuzdaki stratejilerin çoğu, sitenizin yaptığı HTTP isteklerinin sayısını sınırlamanıza yardımcı olabilir.

Kaliteden ödün vermeden dosya boyutlarını ne kadar küçültebilirseniz web sitenizin performansı o kadar iyi olur. En sağlam ve güvenilir sıkıştırma çerçevelerinden biri Gzip’tir, ancak diğer yöntemler de kullanıcı deneyimini etkilemeden dosya boyutlarını küçültebilir.
W3Techs’in verilerine göre , tüm web sitelerinin %88’inden fazlası sıkıştırma kullanıyor ve neredeyse %60’ı özel olarak Gzip kullanıyor.
Web barındırma hizmetinize ne tür sıkıştırma kullandıklarını sorun. Herhangi birini kullanmıyorlarsa, yeni bir sağlayıcı araştırmaya başlayabilirsiniz.
Önbelleğe alma, tarayıcıların web sayfası dağıtımını hızlandırmak için içeriğinizin bir kısmını önceden yüklemesine olanak tanır.
Birçok içerik yönetimi sistemi (CMS), sitenizin en güncel sürümlerini otomatik olarak önbelleğe alır, ancak bu önbelleğe alma zaman dilimini CMS ayarları aracılığıyla uzatmak da mümkündür. Bu, özellikle sitenizde düzenli olarak değişmeyen içerikler için faydalıdır:
CMS’niz bu özelliği sunmuyorsa bir önbellek eklentisi yüklemeyi düşünün .
SiteGround Optimizer eklentisi, hepsi bir arada optimizasyon eklentisi için mükemmel bir seçimdir; önbelleğe alma, görüntü sıkıştırma, ön uç optimizasyonları ve herhangi bir WordPress web sitesini önemli ölçüde hızlandırabilecek diğer özellikler için birçok özellik sunar. Ücretsiz ve kullanımı kolaydır ve CSS, JavaScript ve HTML optimizasyonu, GZIP sıkıştırması ve çeşitli önbellekleme seçenekleri gibi premium özelliklerle birlikte gelir.
Kullanıcılar sildiğiniz veya taşıdığınız bir sayfaya erişmeye çalıştığında 404 veya “sayfa bulunamadı” hataları oluşur. Bir kez 404 hatalarıyla karşılaştıklarında sitenize tekrar erişmeyi denemeleri pek olası değildir; bu da potansiyel bir müşteriyi kaybettiğiniz anlamına gelir . 404 sonuçlarını takip etmek ve ölü bağlantıları kaldırmak için ücretsiz harici araçlar çalıştırarak 404 hatalarını çözün.
İnternete erişmek için mobil cihazları kullananların sayısı giderek artıyor, aynı zamanda daha fazla kişi mobil cihazları tercih ettiği cihaz türü olarak kullanıyor.
Daha fazla kullanıcı alışveriş ortamı olarak mobil cihazlara geçtikçe, hızlı mobil siteler hayati önem taşıyor.
Masaüstü sitenizi mobil cihazlarda basitçe görüntülemek ve en iyisini ummak mümkün olsa da, bu genellikle kullanıcıları hızla hayal kırıklığına uğratan yükleme süresi ve etkileşim sorunlarıyla sonuçlanır. Yükleme hızını en üst düzeye çıkarmak ve yanıt süresini iyileştirmek için tasarlanmış mobil yerel bir web sitesinin geliştirilmesine harcama yapmaya değer kılıyor.
Bir web sitesi oluşturucu, bir siteyi hızlı bir şekilde oluşturmak ve özelleştirmek için mükemmel bir seçenek olabilir. Ancak yavaş yükleme süreleri gibi karmaşık sorunları olan web sitelerine yardımcı olacak altyapı ve özelliklerden yoksun olabilir. Bu kılavuzdaki tüm optimizasyon stratejilerini uygulayacak zamanınız, kaynaklarınız veya deneyiminiz yoksa bir CMS’ye geçmeyi düşünün.
Doğru içerik yönetim sistemi, içerik alımını kolaylaştırarak ve site işlemlerini değiştirmek için güçlü seçenekler sunarak web sitesi performansını önemli ölçüde artırabilir. Hatta bazıları yerleşik bir CDN ile birlikte gelir.
JavaScript ve CSS dosyaları bir web sitesindeki en büyük dosyalar arasındadır. Ayrıca bireysel HTTP istekleri olarak da sayılırlar. Yani beş JS dosyası ve beş CSS dosyası toplam 10 HTTP isteği gerektirecektir.
Web sitesi geliştirme bilginiz varsa, JavaScript veya CSS dosya kümelerini birleştirerek sitenizi tamamen yüklemek için gereken adım sayısını azaltmak mümkündür.
WP Rocket gibi WordPress eklentileri bunu yalnızca birkaç tıklamayla mümkün kılar, ancak ister kodun kendisine işlem yapın ister bir CMS kullanın, toplam hızı artırmak için dosya boyutu dikkate almanız gerekir..
JavaScript ve CSS dosyalarınızın boyutunu azaltmanın başka bir yolu da onları küçültmektir. Bu teknik, aşağıdaki gibi gereksiz kodların kaldırılmasını içerir:
Bu, dosya boyutlarını ve dolayısıyla yükleme sürelerini azaltacaktır. Bunu manuel olarak yapabilir veya bir küçültme aracı kullanabilirsiniz.
Alan adı sunucunuzun (DNS) yanıt vermesi ne kadar uzun sürerse, ilk bayta ulaşma süreniz (TTFB) o kadar uzun olur ve siteniz o kadar yavaş yüklenir.
Ücretsiz çevrimiçi araçlar, DNS sağlayıcınızın diğer tekliflerle karşılaştırıldığında nerede sıralandığını belirleyebilir ve bu da belirli performans sorunlarının belirlenmesine yardımcı olur.
Bazı durumlarda barındırma sağlayıcınız DNS hizmetlerini de sağlarken bazılarında bu iki işlev ayrıdır.
Web sitenizdeki birçok dosya ve işlev varsayılan olarak eşzamanlı olarak yüklenir; bu, sayfada göründükleri sıraya göre yüklendikleri anlamına gelir; öğeler yalnızca komut dosyası veya hizmetin tam olarak yüklenmesinden hemen önce yüklenir ve bu da sayfa yükleme sürelerini artırır.
İyi haber şu ki, birçok CMS platformu, CSS ve JavaScript öğelerinin eşzamanlı olarak yüklenmesini sağlayan ve bunların aynı anda yüklenmesine olanak tanıyan yerleşik özellikler veya eklentiler sağlar.

Web yazı tipleri sitenizin kalabalığın arasından öne çıkmasına yardımcı olsa da, özellikle nadir olmaları veya benzersiz karakter kümeleri gerektirmeleri durumunda performansı olumsuz yönde etkileyebilirler.
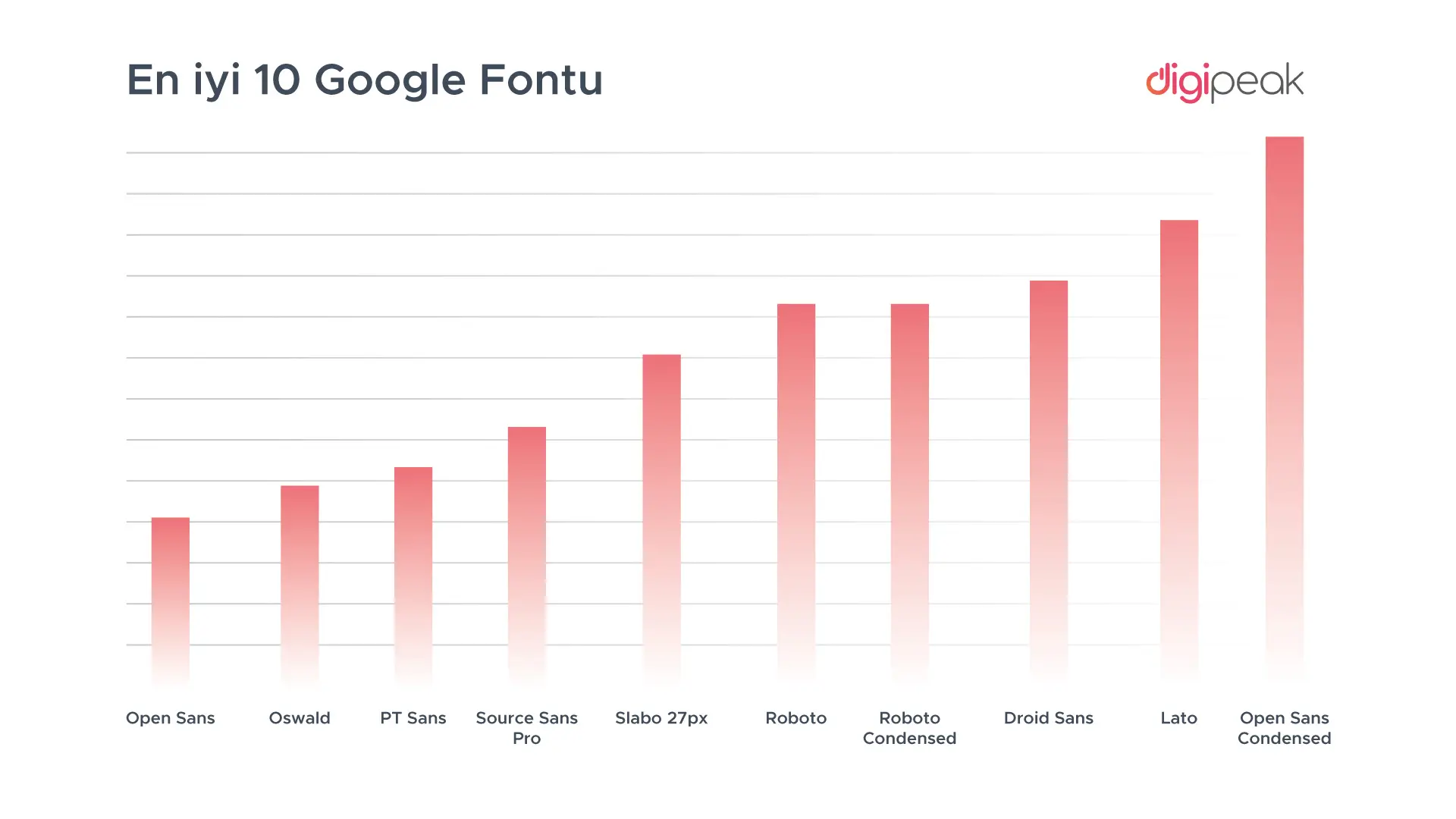
Sayfa yükleme hızını en üst düzeye çıkarmak için mümkün olan en az sayıda yazı tipi kullanın ve hız için optimize edilmiş yazı tiplerini tercih edebilirsiniz.
Örneğin, KeyCDN tarafından yapılan en iyi 10 Google Fontu araştırmasında Open Sans, 0,476 saniye ile en düşük yükleme süresine sahip oldu.
Son fakat bir o kadar önemli olan; performansı düşüren eklentileri (eklentiler veya uzantılar olarak da bilinir) belirleyin. Eklentiler, web sitenizi yönetmenize yardımcı olacak bir dizi yararlı özellik sunabilse de, özellikle önemli miktarda varlık yüklemek veya büyük veritabanı sorguları gerçekleştirmek için kullanıldıkları takdirde performansı olumsuz yönde etkileyebilirler. Burada hız kuralı basittir. Yalnızca ihtiyacınız olan eklentileri saklayın ve her zaman en yeni, en hızlı sürümleri kullanın. Bir WordPress web sitesi yönetiyorsanız bu özellikle önemlidir.
Geri gelen ziyaretçilerin yükleme sürelerini hızlandırmak için sitenizin .htaccess dosyasına süresi dolan başlıklar ekleyebilirsiniz. Bu tür HTTP üstbilgisi, site kaynaklarının önbelleğe alınmış kopyalarının süresinin dolmasına ne kadar süre kaldığını gösterir; böylece tarayıcı, site kaynaklarını önbellekten mi sunacağını yoksa sunucudan mı talep edeceğini bilir.
Süresi dolan başlıklar iki nedenden dolayı önemlidir. Tarayıcınızın önbellekten güncel kaynaklar sunmasına izin verirler, bu da sunucu yükünü ve yükleme süresini azaltır ve tarayıcınızın, kullanıcı deneyimine zarar verebilecek güncel olmayan kaynakları ziyaretçilere sunmasını engeller.
Digipeak, Türkiye, İngiltere ve USA merkezli bir dijital pazarlama ajansıdır ve müşterilerine SEO, İçerik Pazarlama, Sosyal Medya Yönetimi ve diğer dijital pazarlama hizmetleri sunmaktadır.
Digipeak olarak müşterilerimize çeşitli dijital pazarlama hizmetleri sunuyor, markalarımızın daha etkili bir şekilde hedef kitlelerine ulaşmalarını ve dijital dünyada rekabet avantajı elde etmelerini sağlıyoruz.
Sitenizin performansını artıracak ve büyümenize yardımcı olacak yaratıcı ekibimizin yazdığı diğer yazılarımız için blog sayfamızı ziyaret edebilir; profesyonel destek almak için bize ulaşabilirsiniz.
Teklif Alın


Digipeak Newsletter’da
bize katılın!
Hemen katılın ve dijital pazarlama dünyasına ait güncellemeleri kaçırmayın!
İlgili Yazılar

Dijital pazarlama ekosistemi, son on yılda deneyime dayalı kararların veya tekil A/B testlerinin hızına ve …

Dijitalleşen dünyada işletmelerin online varlık göstermesi artık bir tercih değil gerekliliktir. Türkiye’de büyük ölçekli işletmelerin …

İstanbul’un dijital dünyası, yaratıcılık ve yenilikle her geçen gün büyüyor. Zengin tarihi ve canlı kültürüyle …

2024'ün sürekli gelişen dijital ortamında, web geliştirme hizmetleri çevrimiçi deneyimleri ve işletmelerin dijital varlığını şekillendirmede …