
Kurumsal Kimlik Tasarım Ajansları ve Fiyatları
Kurumsal kimlik bir işletmenin kendini dışarıya tanıtma biçimini kapsayan tüm görsel ve kavramsal ögelerdir. Logo, …
17/12/2025 -
12 dk okuma
Peakers’la güncel kalın
Ödeme sayfası, kullanıcıların ödeme bilgilerini girmesini sağlayarak satın alma veya sipariş işlemlerini tamamlayabilecekleri bir web sayfası veya web sitesi içindeki bir bölümdür. Genellikle kullanıcıların kredi kartı bilgileri, fatura adresleri ve çeşitli kimlik doğrulama türleri gibi ödeme detaylarını girebilecekleri alanlar içerir. Ödeme sayfasında ayrıca satın alma işleminin toplam maliyeti, geçerli vergi veya harçlar ve satın alınan ürünlerin / hizmetlerin bir özeti görüntülenir.
Ödeme sayfaları, e-ticaret sitelerinin, bazı rezervasyon sistemlerinin, abonelik hizmetlerinin ve çeşitli finansal işlemler içeren diğer çevrimiçi platformların önemli bir parçasıdır. Ödeme sayfasının tasarımı ve işlevselliği, kullanıcının güvenini, dönüşüm oranlarını ve genel kullanıcı deneyimini önemli ölçüde etkileyebilir. Bu nedenle, ödeme sayfasının kullanıcı arayüzü, kullanıcıların işlemleri tamamlamasını güvenli ve kolay hale getirmek amacıyla optimize edilmelidir.
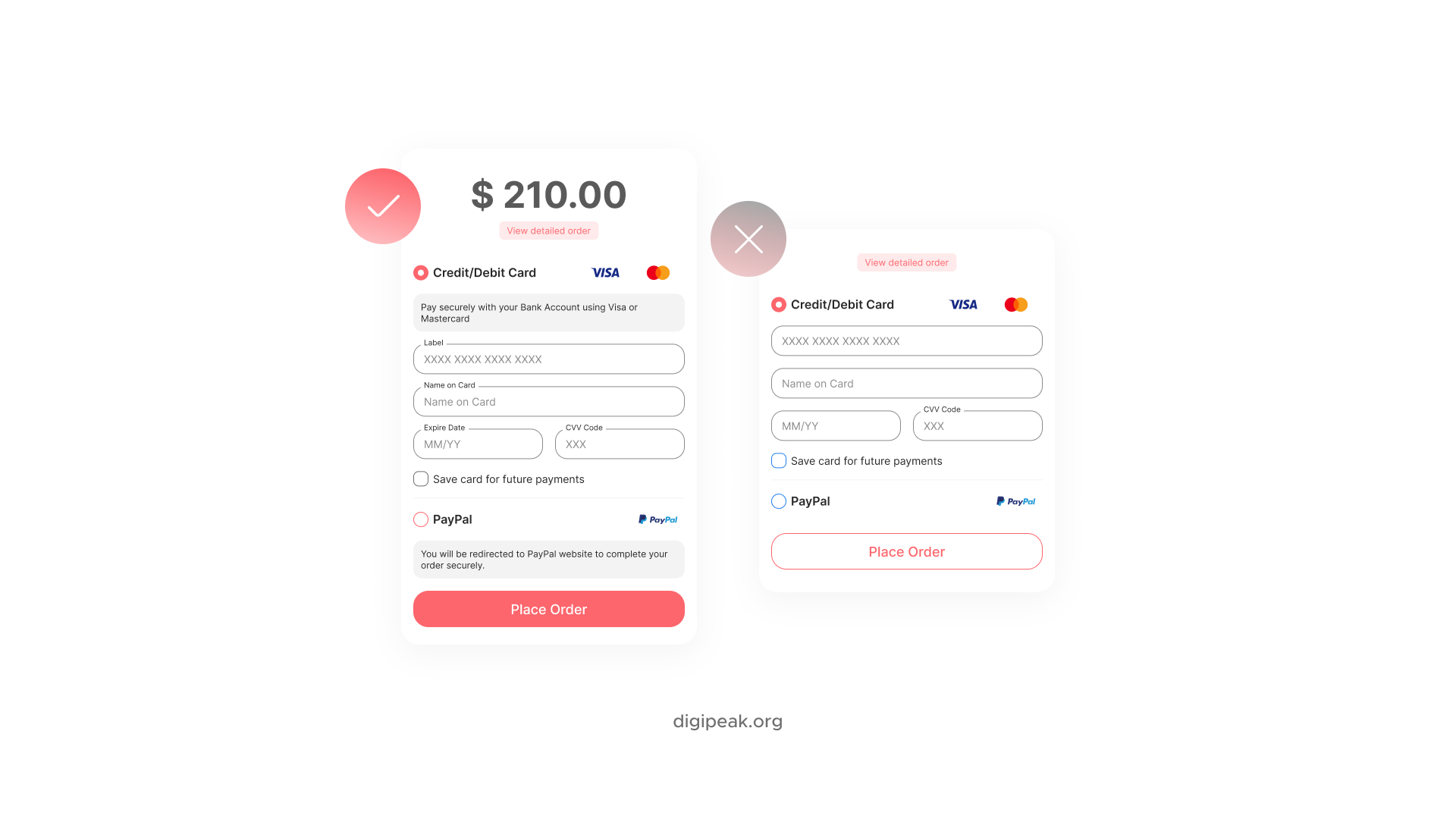
Ödeme sayfası, e-ticaret sitelerinde büyük önem taşır ve işlemlerin tamamlandığı son aşamadır. Tasarımı ve işlevselliği, kullanıcının güvenini, memnuniyetini ve sonuçta dönüşüm oranlarını doğrudan etkiler. Bu önemli sayfa, kullanıcıların hassas ödeme bilgilerini emanet ettiği, göz atma ve satın alma arasındaki köprüyü temsil eder. Bu nedenle, ödeme sayfasının kullanıcı arayüzünü (UI) ve kullanıcı deneyimini (UX) optimize etmek çok önemlidir. İyi tasarlanmış bir ödeme sayfası netlik, güvenlik ve kullanım kolaylığı sağlayarak kullanıcılara ödeme süreci boyunca sorunsuz bir şekilde rehberlik edebilmelidir.

Mükemmel kullanıcı deneyimine (UX) ve kullanıcı arayüzüne (UI) odaklanan bir ödeme sayfası tasarlamak, sorunsuz işlemler ve müşteri memnuniyeti sağlamak adına büyük önem arz etmektedir. Kullanıcı dostu bir tasarım, kullanıcıların ödeme sürecini anlamalarını kolaylaştırır ve güven duygusunu artırır. Bu nedenle, ödeme sayfasının her aşaması, kullanıcıların güvenini kazanacak ve işlemleri tamamlamalarına teşvik edecek şekilde dikkatlice düşünülmelidir.

Bir ödeme sayfasının UI/UX tasarımını optimize etmek amacıyla uymanız gereken sekiz kuralı sizler için derledik:
Bu ipuçlarını takip ederek, yalnızca sorunsuz işlemleri kolaylaştırmakla kalmayıp aynı zamanda genel kullanıcı deneyimini geliştirerek daha yüksek dönüşüm oranlarına ve müşteri memnuniyetine kapı açan bir ödeme sayfası oluşturabilirsiniz.
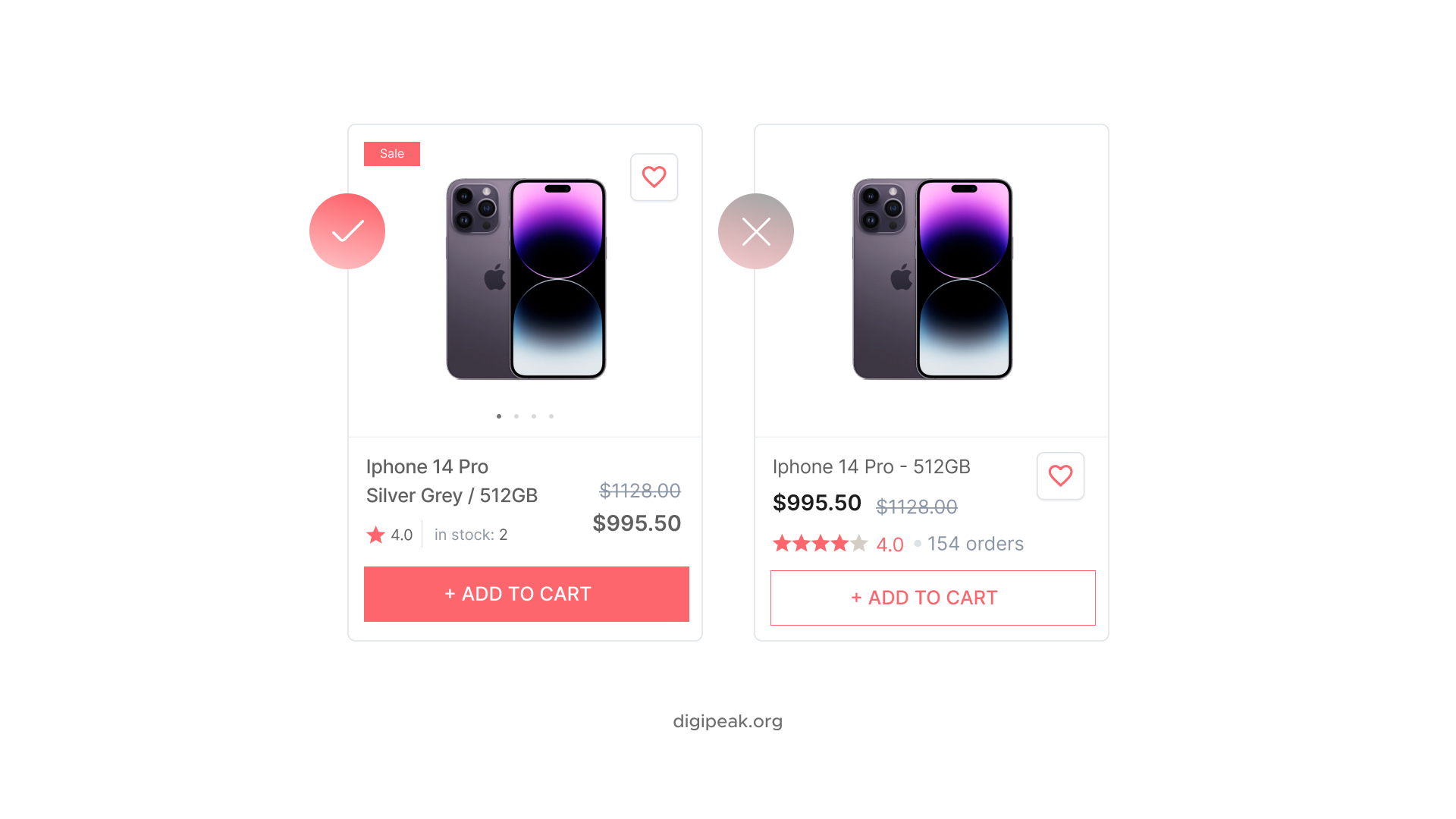
Ödeme sayfalarının tasarlanması söz konusu olduğunda, bazı yaygın hatalar kullanıcı deneyimini önemli ölçüde etkileyebilir ve sonuç olarak dönüşüm oranlarını engelleyebilir. Bu hataları önlemek ve daha iyi bir kullanıcı deneyimi sağlamak için ödeme sayfasında basit, açık ve güvenli bir tasarıma odaklanmak önem arz etmektedir. Bu sayede, kullanıcı memnuniyeti artırılabilir ve dönüşüm oranları iyileştirilebilir.
Ödeme sayfasında yer alan temel arayüz öğelerinin tasarımında yol verilen temel hataları sizler için değerlendirdik:


Digipeak kreatif ekibi olarak, geçtiğimiz aylarda bir e-ticaret sitesinin tüm dijital yenilenme süreçlerini üstlendik. Mevcut internet sitesini daha kullanıcı odaklı ve satışa teşvik edecek şekilde baştan sona güncelledik. Yaklaşık üç aylık titiz bir çalışma sonucunda tamamladığımız bu kapsamlı projeyi “Clos – Clothing Supplier” bağlantısı üzerinden inceleyebilirsiniz.

E-ticaret siteniz için arayüz tasarımında ajansımızı tercih ederek yüksek dönüşüm oranlarına kapı açan bir internet sitesine sahip olabilirsiniz. Profesyonel ekibimiz, benzersiz ve etkileyici tasarımlar sunmak için en son teknolojileri kullanmakta ve yaratıcı yaklaşımlar sağlamaktadırlar.
Kullanıcı dostu arayüzler, göz alıcı grafikler ve mükemmel kullanıcı deneyimi için bizimle iletişime geçin ve markanızı çevrimiçi alanda öne çıkarmanıza yardımcı olalım. Ajansımızın uzmanlığı ve tutkusuyla, e-ticaret projenizi bir üst seviyeye taşıyabiliriz. Detaylar için bize hemen ulaşın!
Ödeme sayfası tasarımı, e-ticaret sitelerinde müşterilerin satın alma sürecini tamamlamalarını etkileyen kritik bir unsurdur. Kullanıcı dostu, güvenilir ve basit bir ödeme sayfası tasarımı, müşterilerin alışverişi tamamlamalarını teşvik eder ve terk etme oranını azaltır.
Grafiklerin Dikkat Çekiyor Ama Geri Dönüş Almıyor musun? Ücretsiz Tasarım İncelemesi Al!
Ücretsiz Dönüşüm Analizi Alın!
Hedef kitleni görsel olarak nasıl daha iyi etkileyebileceğini, hangi tasarımların işlevsiz kaldığını ve etkileşimini nasıl artırabileceğini birlikte değerlendirelim. Ücretsiz analiz raporunu almak için hemen formu doldur!
Ödeme sayfası tasarımında önemli unsurlar arasında güvenlik rozeti, kolay navigasyon, görsel sadelik, açık ve anlaşılır ödeme seçenekleri, kısa ve öz form alanları, müşteri bilgilendirme alanları ve güvenilirlik işaretleri yer alır.
Mobil cihazlar için ödeme sayfası tasarımında dikkat edilmesi gereken noktalar arasında basit ve kullanıcı dostu arayüz, parmakla kolayca tıklanabilir butonlar, form alanlarının yeterli büyüklükte olması ve hızlı yükleme süreleri ön planda gelir.
SEO açısından ödeme sayfası tasarımında özellikle güvenlik ve kullanıcı deneyimi önemlidir. SSL sertifikası kullanılması, mobil uyumluluk, hızlı yükleme süreleri ve doğru HTML yapıları, arama motorlarında daha iyi sıralamalar elde etmek için gereklidir.
Dönüşüm oranlarını artırmak için ödeme sayfası tasarımında basit ve net bir adım-adım ilerleme süreci sağlanabilir, güvenilirlik sembolleri ve müşteri referanslarına yer verilebilir, güvenli ödeme seçenekleri sunulabilir ve form alanları optimize edilebilir.
Ödeme sayfası tasarımında renkler, marka kimliğini yansıtmanın yanı sıra kullanıcıların dikkatini çekmek ve güven duygusu oluşturmak için önemlidir. Genellikle beyaz arka planlar, pastel tonları ve belirgin renk vurguları tercih edilir.
Kullanıcıların ödeme sayfasında terk etme oranını azaltmak için ödeme sürecini basitleştirmek, gizli maliyetlerden kaçınmak, açık ve anlaşılır iletişim sağlamak, güvenilirlik sembolleri eklemek ve alternatif ödeme seçenekleri sunmak etkili stratejiler olabilir.
Ödeme sayfası tasarımında kullanıcı geri bildirimleri, kullanıcıların deneyimlerini anlamak ve olası iyileştirmeleri belirlemek için önemlidir. Geri bildirimler düzenli olarak analiz edilmeli, kullanıcıların sorunlarını çözmek için çabalar gösterilmeli ve pozitif geri bildirimler vurgulanmalıdır.
Teklif Alın


Digipeak Newsletter’da
bize katılın!
Hemen katılın ve dijital pazarlama dünyasına ait güncellemeleri kaçırmayın!
İlgili Yazılar

Kurumsal kimlik bir işletmenin kendini dışarıya tanıtma biçimini kapsayan tüm görsel ve kavramsal ögelerdir. Logo, …

Kurumsal kimlik, bir şirketin kendini kamuya nasıl tanıttığının görsel ve kavramsal bütünüdür. Logo, renk paleti, …

Bugün hiçbir şirket kendi web sitesi olmadan faaliyet gösteremez. Site, firmanın teklifini müşterilere sunar. İşletmenizin …

Landing Page'ler, ziyaretçilerin reklamlara tıkladıktan sonra yönlendirildikleri web sayfalarıdır. Bu sayfalar, CTA (Call To Action) …