
Kurumsal Kimlik Tasarım Ajansları ve Fiyatları
Kurumsal kimlik bir işletmenin kendini dışarıya tanıtma biçimini kapsayan tüm görsel ve kavramsal ögelerdir. Logo, …
24/12/2025 -
13 dk okuma
Peakers’la güncel kalın
Mobil cihazlar günümüzde hayatımızın ayrılmaz bir parçası. Bununla birlikte başarılı bir mobil uygulama tasarlayabilmek için kullanıcıların davranışlarını, ihtiyaçlarını ve beklentilerini anlamak çok önemli. Bu yazımızda, mobil uygulama kullanıcı deneyimi (UX) tasarımının temel kurallarını ve başarılı mobil deneyimler sunmanın ipuçlarına göz atacağız.
Mobil uygulama kullanıcı deneyimi (UX) tasarımı, bir mobil uygulamanın kullanıcılarının deneyimlerini optimize etmeyi amaçlayan disiplinlerarası bir süreçtir. Bu süreç, kullanıcıların uygulamayı kullanırken yaşadığı etkileşimleri, duygusal tepkileri ve memnuniyet düzeylerini iyileştirmeyi hedefler. Kullanıcı deneyimi tasarımı, uygulamanın kullanıcı dostu, kolay gezilebilir, işlevsel, çekici ve tatmin edici olmasını sağlamak için tasarımın her aşamasında kullanılır. Bu, kullanıcı araştırması, kullanıcı ihtiyaçlarının belirlenmesi, kullanıcı arayüzü tasarımı, prototipleme, kullanılabilirlik testleri ve sürekli geri bildirim döngüsü gibi çeşitli adımları içerir. Amacı, kullanıcıların uygulamayı kullanırken sorunsuz bir deneyim yaşamalarını ve uygulamayı tekrar kullanmalarını teşvik etmektir.
Bu stratejilerin bir parçası olarak, kullanıcı dostu bir arayüz tasarımı oluşturulur. Temiz, basit ve sezgisel bir arayüz, kullanıcıların uygulamayı kolayca anlamalarını ve istedikleri işlemleri hızla gerçekleştirmelerini sağlar. Bunun yanı sıra, görsel tasarımın da kullanıcı deneyimini etkileyici bir şekilde tamamlaması gerekir. Renk paletleri, yazı tipleri, simgeler ve diğer görsel öğeler, uygulamanın marka kimliğini yansıtmalı ve kullanıcıya estetik bir deneyim sunmalıdır.
Mobil uygulama kullanıcı deneyimi tasarımında performans ve hız da kritik öneme sahiptir. Kullanıcılar, uygulamanın hızlı bir şekilde açılmasını, işlemlerin gecikmesiz gerçekleştirilmesini ve hızlı yanıt vermesini beklerler. Bu nedenle, uygulamanın optimize edilmiş bir şekilde çalışması ve gereksiz yükleme sürelerinden kaçınılması önemlidir. Ayrıca, kullanıcıların uygulamayı keşfederken ve kullanırken karşılaşabilecekleri herhangi bir sorunla başa çıkmak için uygun geri bildirim mekanizmaları da sağlanmalıdır. Bu, kullanıcıların yaşadıkları sorunları bildirebilmeleri ve çözümlerin hızla uygulanabilmesi anlamına gelir. Tüm bu unsurların bir araya gelmesiyle, başarılı bir mobil uygulama kullanıcı deneyimi tasarımı, kullanıcıların uygulamayı rahatlıkla kullanmalarını sağlar ve böylece uygulamanın başarısını artırır.
UI ve UX Birbirinden Farklı Kavramlardır.
Genelde Arayüz Tasarımını (UI) ve Kullanıcı Deneyimini (UX) aynı anda kullanırız. Aslında bu süreçte bir kişi hem grafiksel arayüzü hem de kullanıcı deneyimini iyileştirmek için gereken araştırma, analiz, fikir geliştirme ve test gibi aşamaları tek başına yönetiyordu. Ancak zamanla bu multidisipliner yaklaşımdan uzaklaşıldı ve bu iki kavram da birbirinden tamamen ayrılmış oldu.
Mobil uygulamalarda kullanıcı deneyimi (UX), uygulamanın başarısı için kritik öneme sahiptir. İyi bir UX tasarımı, kullanıcıların uygulamayla etkileşimini kolaylaştırır, onların ihtiyaçlarına hızlı ve etkili bir şekilde cevap verir ve sonuç olarak kullanıcı memnuniyetini artırır.
Kullanıcı deneyimi, mobil uygulamaların rekabetçi bir pazarda öne çıkmasını sağlar. Günümüzde binlerce mobil uygulama bulunmakta ve kullanıcılar genellikle çok sayıda alternatif arasından seçim yaparlar. İyi bir UX, kullanıcıların bir uygulamayı tercih etmelerini ve tekrar kullanmalarını sağlar. Örneğin, bir e-ticaret uygulamasının kolay gezinme, hızlı ödeme ve güvenilirlik sunması, kullanıcıların tercih etmesine neden olabilir. Bu, kullanıcıların uygulamayı tekrar ziyaret etme olasılığını artırarak, şirketin gelirlerini ve marka değerini artırabilir.
İyi bir UX, kullanıcıların uygulamayı daha etkili bir şekilde kullanmalarını sağlar. Uygulamanın kullanımı kolay, sezgisel ve verimli olduğunda, kullanıcılar istedikleri işlemleri daha hızlı gerçekleştirebilirler. Bu, kullanıcıların uygulamayla daha fazla zaman geçirmelerini ve uygulamayı daha sık kullanmalarını teşvik eder. Örneğin, bir haber uygulamasının haberleri kolayca filtreleme ve paylaşma seçenekleri sunması, kullanıcıların daha fazla içerik tüketmesini sağlayabilir.
Kullanıcı deneyimi aynı zamanda kullanıcıların uygulamayı terk etmesini engeller. Kullanıcılar, kötü bir kullanıcı deneyimi yaşadıklarında veya ihtiyaçlarını karşılayamadıklarında hızla uygulamayı terk edebilirler. Özellikle rekabetin yoğun olduğu sektörlerde, kötü bir UX, kullanıcı kaybına ve kötü bir marka imajına yol açabilir. Bu nedenle, şirketlerin kullanıcı deneyimini sürekli olarak izlemesi ve iyileştirmesi önemlidir.
Mobil kullanıcı deneyimini geliştirirken dikkat edilmesi gerekenler, sayfa yükleme sürelerini minimumda tutmaya özen göstermek önemlidir. İdeal olarak, 3 saniyenin altında bir yükleme süresi hedeflenmelidir. Kullanıcı arayüzü tasarımında basit ve doğrudan bir yaklaşım benimsemek, kullanıcıların deneyimini olumlu yönde etkiler. Kullanıcıların zihinsel yükünü azaltmak da önemlidir; bu nedenle, karmaşıklıktan kaçınılmalı ve bilgiyi ikonlar gibi simgelerle sıkıştırmak uygun olabilir. Mobil kullanıcıların %94’ü portre modunu tercih ettiği için, her pikselin değerli olduğu unutulmamalıdır. Görsel hiyerarşi açık bir şekilde belirlenmeli ve renk ve kontrast kullanılarak görünürlük maksimuma çıkarılmalıdır. Metinlerin 11 punto veya daha büyük olması, okunabilirliği artırırken, gereksiz karmaşık bilgilerin azaltılması da önemlidir.
Buna ek olarak dikkat etmeniz gereken diğer adımlara bir göz atalım;
Kullanıcı Odaklı Tasarıma Önem Verin: Kullanıcı odaklı tasarım, tasarım sürecini kullanıcıların ihtiyaçlarını ve beklentilerini anlamak üzerine kurar. Kullanıcı araştırmaları, hedef kitlenin gereksinimlerini ve kullanım alışkanlıklarını belirlemek için önemlidir. Bu bilgiler, uygulamanın gerçek ihtiyaçlara uygun şekilde geliştirilmesini sağlar. Kullanıcı odaklı yaklaşım, kullanıcı deneyimini merkeze alarak uygulamanın başarısını artırır. Bu nedenle, kullanıcı araştırmalarına ve geri bildirimlerine düzenli olarak önem vermek kritiktir.
Basit ve Kullanıcı Dostu Bir Arayüz Tasarlayın: Kullanıcı dostu ve basit bir arayüz, kullanıcıların uygulamayı kolayca kullanmasını sağlar. Karmaşık bir arayüz, kullanıcıların istedikleri bilgiye ulaşmasını zorlaştırabilir ve uygulamadan ayrılmalarına neden olabilir. Bu nedenle, kullanıcı dostu, sezgisel ve kolay gezilebilir bir arayüz tasarımı, kullanıcı deneyimini iyileştirmek için önemlidir. Başarılı bir arayüz tasarımı, kullanıcı memnuniyetini artırabilir ve uygulamanın tercih edilmesini sağlayabilir.
İçeriği Azaltın: Kullanıcıların dikkatini dağıtan gereksiz öğelerin ve karmaşık arayüzlerin önlenmesi, kullanıcıların uygulamayı daha rahat ve etkili bir şekilde kullanmalarını sağlar. Azaltılmış içerik, kullanıcıların istedikleri bilgilere hızlıca erişmelerini ve istedikleri işlemleri kolayca gerçekleştirmelerini sağlar. Bu nedenle, tasarımda gereksiz detaylardan kaçınılarak, kullanıcıların deneyimini sadeleştirmek ve odaklanmalarını sağlamak önemlidir.
Gezinmeyi Kolaylaştırın: Karmaşık menüler ve derin gezinme düzenleri, kullanıcıların uygulamada kaybolmalarına ve istedikleri içeriği bulmada zorluk yaşamalarına neden olabilir. Bu nedenle, basit ve doğrudan bir gezinme yapısı oluşturarak kullanıcıların uygulamayı rahatlıkla keşfetmelerini sağlamak önemlidir. Anahtar işlevler ve içeriklerin kolayca erişilebilir olduğu bir navigasyon çerçevesi oluşturarak, kullanıcıların istedikleri bilgilere hızlıca ulaşmalarını sağlayabiliriz. Ayrıca, gezinme düğmeleri ve menü seçenekleri gibi araçların yerleşimini basitleştirerek kullanıcıların karar vermelerini kolaylaştırabiliriz. Basit ve tutarlı bir gezinme yapısı, kullanıcı deneyimini iyileştirir ve kullanıcıların uygulamayı daha keyifli bir şekilde kullanmalarını sağlar.
Erişilebilirlik Önemlidir: Erişilebilirlik, engelli kullanıcıların uygulamayı kullanabilmesi için önemlidir. Ekran okuyucu desteği, büyük yazı boyutları ve yüksek kontrastlı tema seçenekleri gibi özellikler erişilebilirliği artırır. Bu özellikler, kullanıcıların uygulamayı daha rahat ve verimli bir şekilde kullanmalarını sağlar, böylece uygulama herkes için erişilebilir hale gelir.
Geri Bildirim Alın ve Sürekli İyileştirme Gerçekleştirin: Kullanıcı geri bildirimlerini değerlendirin ve uygulamayı sürekli olarak iyileştirin. Kullanıcıların ihtiyaçlarını ve taleplerini dikkate alarak, yeni özellikler ekleyin ve hataları düzeltin.

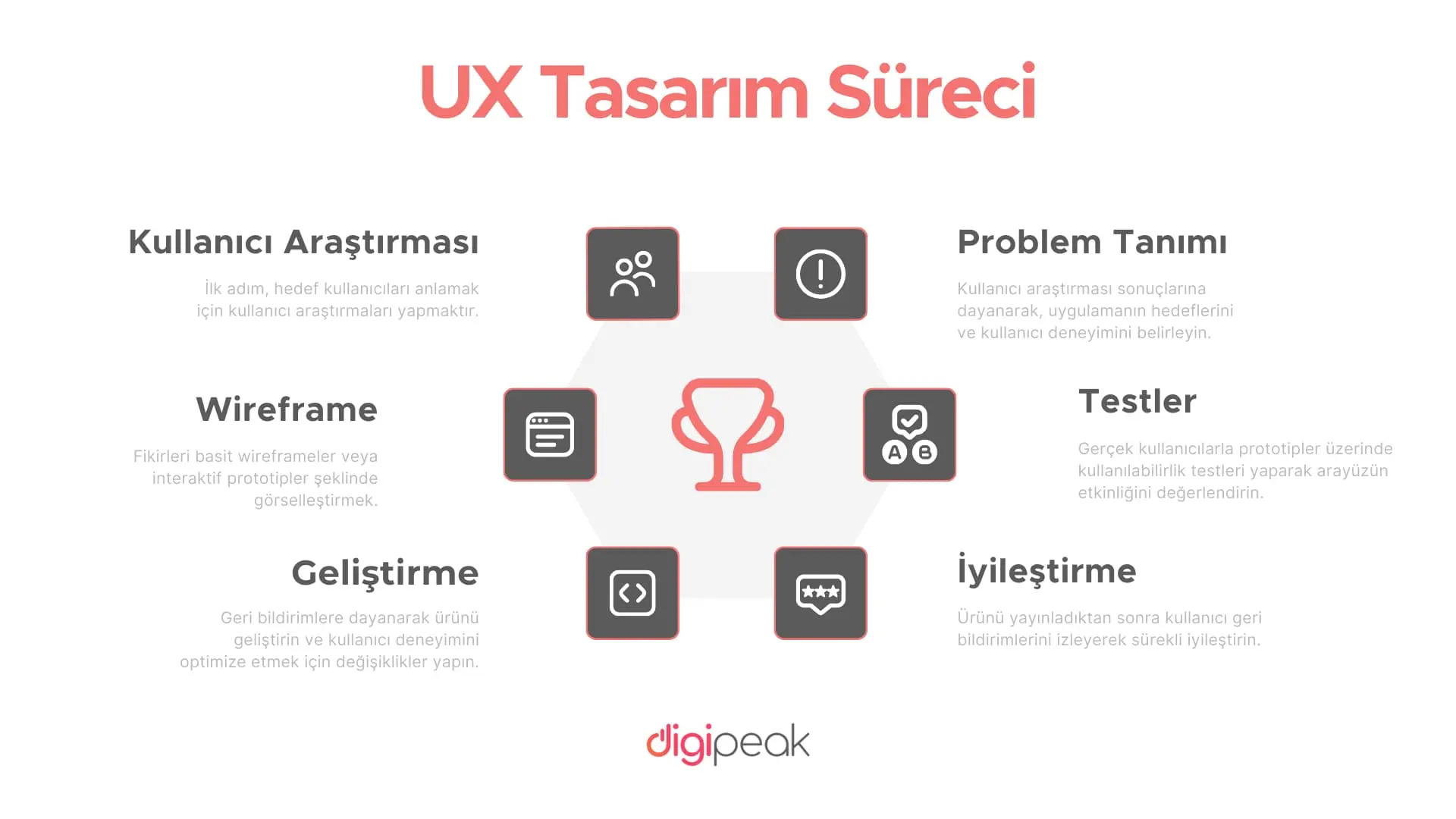
Kullanıcı deneyimi (UX) geliştirme aşamaları, bir mobil uygulamanın veya dijital bir ürünün kullanıcılarla etkileşimini ve deneyimini iyileştirmeyi amaçlayan önemli bir süreçtir. Bu aşamalar, kullanıcıların bir ürünle etkileşime geçtikleri neredeyse her aşamayı kapsar ve kullanıcıların ihtiyaçlarına ve beklentilerine odaklanır. Kullanıcı deneyimi geliştirme aşamaları genellikle kullanıcı araştırması, gereksinimlerin belirlenmesi, tasarım, prototipleme, kullanılabilirlik testleri ve sürekli geri bildirim döngüsünü içerir.
Bu adımlar, kullanıcı deneyimi tasarım sürecinin iskeletini oluşturur; ancak, her proje ve ekibin ihtiyaçlarına ve hedeflerine göre farklılık gösterebilir. Önemli olan, kullanıcıların ihtiyaçlarına ve beklentilerine odaklanmak ve ürünü bu doğrultuda geliştirmektir. Her aşama, kullanıcıların gerçek ihtiyaçlarını ve beklentilerini anlamak için farklı yöntemler ve araçlar gerektirebilir.
Örneğin, bazı projelerde yoğun kullanıcı araştırması gerekebilirken, diğer projelerde daha fazla vurgu prototip oluşturmaya veya kullanılabilirlik testlerine yapılabilir. Önemli olan, her aşamanın sonunda kullanıcı geri bildirimlerini dikkate almak ve ürünü sürekli olarak iyileştirmek için bir fırsat olarak görmektir. Böylece, kullanıcı deneyimi tasarımı süreci, esneklik ve sürekli öğrenme üzerine kurulmuş dinamik bir süreç haline gelir.
Masaüstü ve mobil uygulama kullanıcı deneyimi (UX) tasarımı arasında önemli farklar bulunmaktadır. Masaüstü uygulamalar genellikle daha büyük ekranlarda kullanılırken, mobil uygulamalar küçük ekranlarda çalışır. Bu nedenle, kullanıcı arayüzü elemanlarının ve içeriğin düzeni ve boyutu farklılık gösterir. Masaüstü uygulamalarda fare ve klavye kullanımı yaygınken, mobil uygulamalarda dokunmatik ekranlar ve hareket sensörleri tercih edilir. Ayrıca, masaüstü uygulamalar genellikle daha karmaşık ve çok işlevli olabilirken, mobil uygulamalar genellikle daha basitleştirilmiş bir deneyim sunar. Görsel tasarım ve kullanıcı etkileşimi, platformların farklı özelliklerini ve kullanım alışkanlıklarını dikkate alarak uyarlanmalıdır. Bu nedenle, masaüstü ve mobil uygulama UX tasarımı arasında belirgin farklılıklar bulunur, ancak her ikisi de kullanıcıların ihtiyaçlarını ve beklentilerini karşılamak için kullanılabilir.
Mobil uygulama kullanıcı deneyimi (UX) tasarım aşamasında kullanılabilecek bazı araçlar şunlardır:
Bu araçlar, mobil uygulama kullanıcı deneyimi (UX) tasarım aşamasında kullanılarak kullanıcı araştırmaları yapmak, prototipler oluşturmak ve kullanılabilirlik testleri gerçekleştirmek için kullanılabilir.
Teklif Alın


Digipeak Newsletter’da
bize katılın!
Hemen katılın ve dijital pazarlama dünyasına ait güncellemeleri kaçırmayın!
İlgili Yazılar

Kurumsal kimlik bir işletmenin kendini dışarıya tanıtma biçimini kapsayan tüm görsel ve kavramsal ögelerdir. Logo, …

Kurumsal kimlik, bir şirketin kendini kamuya nasıl tanıttığının görsel ve kavramsal bütünüdür. Logo, renk paleti, …

Bugün hiçbir şirket kendi web sitesi olmadan faaliyet gösteremez. Site, firmanın teklifini müşterilere sunar. İşletmenizin …

Landing Page'ler, ziyaretçilerin reklamlara tıkladıktan sonra yönlendirildikleri web sayfalarıdır. Bu sayfalar, CTA (Call To Action) …