
3 Advanced JavaScript Bookmarklets for SEO and Productivity
Bookmarklets are like mini-programs you run from your browser’s bookmarks bar to perform tasks instantly. …
13/02/2024 -
11 dk okuma
Stay up to date with Peakers
The loading speed of websites is one of the essential factors to improve the user experience (UX). There are multiple factors that affect the loading time of websites. When you use website speed testing tools, they will show several reasons why your website is slow to load. While some of these reasons can be easily fixed, others may seem complicated. Many users struggle with technical issues, such as caching and unnecessary CSS (Cascading Style Sheets) and JS (JavaScript) files.
Even if page speed test tools indicate that these files are unnecessary, a JS or CSS file used on another page may require them. Removing the files or unnecessary code directly may lead to more significant problems with your website’s appearance in the later stages. To avoid this, we will explain step-by-step how to change the loading methods of files according to your website structure. If you are ready, let’s get started!
JavaScript files, which make your website more functional and interactive, can sometimes slow down the loading speed of your website. To better understand this situation, let’s extend the story a little more.
During downloading, the JS files sent from the server are delivered to the client’s computer. Web browsers, like media elements, need to download these files to execute them.
When the download process of JS files is completed, they enter the running process. Having a program installed on your computer is not enough for that program to run and perform its functions. A user or trigger must run the program. After the JS files are downloaded, they will automatically enter the running and execution process.
Is Your Website User Friendly?
Get a Free Design Analysis Now!
Is your website design outdated ? Doe it negatively affect UX and conversion rates? Prevent potential revenue loss and get your free web design analysis now!
It is completely up to you to determine the order of all the work processes we have mentioned. To explain this topic more clearly, when a visitor tries to load your page, the files within the <head> </head> tags start to load first. If you are encountering this issue for the first time, most likely your files are being loaded by default.
Default loading of JavaScript is taking a queue of the files to be executed and not loading another one until one of the files has finished loading and running. You can consider this issue as a simple queue ordering. The first one in the queue is the first one to come out (FIFO or First In First Out).
The others have to wait for the previous one. If your more critical files are being loaded a little further down the page, the ones above them have to wait for their loading to complete. We will show you two different methods to remove your files from this queue or change the loading method according to the priority.
Take Advantage of Automation with Artificial Intelligence!
How can you use your time more efficiently? Artificial intelligence saves you time by automating repetitive tasks. Learn how you can leverage AI to accelerate your business processes.
The Async JS loading method is a method used to get rid of the queue loading method we mentioned earlier. Its working principle is as follows;
In default loading, other files have to wait until one file is downloaded and run. There is a queue structure. In Async loading, there is no queue structure. A JS file loaded in an async way does not prevent the loading of subsequent files. The browser will continue to load other files concurrently. In short, we can summarize it as being able to perform multiple tasks simultaneously.
If we are thinking of loading the file as an external source;
<script src="demo_async.js" async></script> we can make async JS loading on our website in this way.
On the other hand, if we are writing our scripts within the page;
<script async></script> After opening our tags in this way, we can call our necessary functions inside.
The working principle of the Defer JS loading method follows a similar path to the default JS loading method. The working structure is in a queue format. When a file starts to load, the following files have to wait. The difference between the default loading method and the Defer loading method is that no matter how much the file is called in the upper lines, the loading order is the last.
To use the Defer loading method, if we are making an external loading;
<script src="demo_defer.js" defer></script> We can make a loading like this.
In the inline usage, we can add the DOMContentLoaded statement to the beginning of our function to ensure that the functions are executed after the full loading of the DOM (Document Object Model) content.
The example of the usage is as follows;
<script> window.addEventListener('DOMContentLoaded', function() { (function($) {//you can enter your function content here. })(jQuery); }); </script>Another factor that has a significant impact on the implementation of the page layout that the user sees is CSS files. The size of CSS files generally increases in proportion to the DOM size. This is because every area used on the page has its own unique CSS properties. Another issue is the Cumulative Layout Shift (CLS) problem.
The CLS problem is the layout shifts that the user encounters when your page is first opened. Simply put, it is the sudden change in the appearance of the website after the CSS files are loaded, which were not visible when only the HTML format was displayed. This creates a negative impression for the user and also causes your score to drop in page speed test tools.
The CLS error is related to the area that is visible when your page is first visited (Section 1). Keeping the CSS files that your HTML elements in the first section need as small as possible and calling them in the first lines of your head tag will greatly solve the CLS problem. Another effective solution method, which is as effective as using CSS files on the first line of the head tag, is the preload loading method.
An example of using preload CSS loading is as follows:
<link rel="preload" href="style.css" as="style" />When you add the attribute rel=”preload” to the link tag that calls your CSS file, the CSS file will be loaded before everything else. By having your styles ready, you will prevent the unstyled content from appearing before it, which will likely prevent the CLS issue. To use the preload and async loading methods together, you can load CSS files as follows;
<link href="style.css" rel="preload" as="style" onload="this.rel='stylesheet'"> <noscript><link rel="stylesheet" href="style.css"></noscript>To reduce the impact of your CSS files on page load speed, loading unnecessary CSS files in the footer tag or lower lines of the page will greatly contribute to page load speed.
If you have fully got the idea of loading methods and how they work, we can move on to how to apply these changes to your WordPress site. You need to understand when and where to use the async and defer attributes on your website. You can speed up your website by applying the same process to all your files (such as giving them all a defer attribute), but there is a high probability that you will encounter areas that do not work or look broken. Therefore, when determining the loading methods of your CSS and JS files, you should determine which files you need at what level.
If you do not definitively determine which files you need in which order, some of your files may not work properly, or your website may look broken. The most basic example is dependency files such as jQuery.
A scenario that could serve as an example of incorrect use is as follows: You loaded the JS file that creates a dependency like jQuery with the defer attribute. However, you loaded a slider JS file that requires the jQuery library to be loaded first on the initial opening of the page. In this case, the slider JS file will look for the jQuery library, but it will not be loaded yet because you gave it the defer attribute during loading. This is why your slider JS file will give an error, and this will cause your website not to work properly.
To avoid such a situation, the most basic action that can be taken is to preload dependency files (e.g., jQuery.js) at the beginning of the page without giving them defer or async. Assuming that many plugins use the jQuery library on WordPress sites, it makes the most sense to preload the jQuery file. If you think the jQuery library is used very little, you can condition the loading of the file that needs it.
Conditioning can be something like this:
If jQuery.js is loaded, load the slider.js file.
You can use the jQuery.ready() function to check if the jQuery file has been loaded.
The code snippet that controls the jQuery file can be as follows:
$(document).ready(function() {
$.getScript("slider.js", function() {
console.log("slider.js yüklendi.");
// Slider codes can be executed here.
});
});To add the async or defer attribute to JS files on your WordPress site, you can use a plugin or write a function using WordPress hooks.
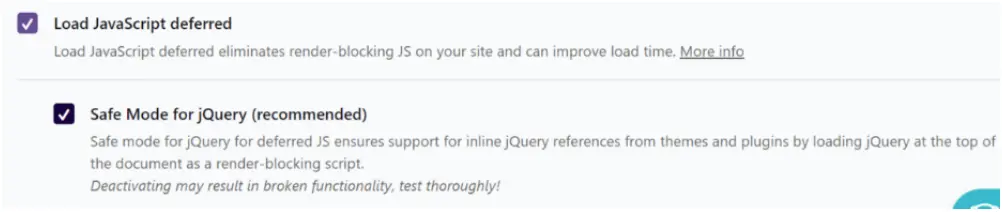
If you prefer not to get too technical, you can use powerful plugins such as WP Rocket. From the plugin interface, you can easily add load defer attributes to your JS files. Enabling the Safe mode for jQuery module ensures that no changes are made to the jQuery file, which is crucial for dependency files.

If you want to change the loading attributes yourself without relying on a plugin, you will need to create a WordPress function. Follow these steps to add async or defer loading instructions:
function custom_enqueue_scripts() {
wp_enqueue_script( 'my-custom-script', 'path/to/my-custom-script.js', array(), '1.0.0', true, 'async' );
}
add_action( 'wp_enqueue_scripts', 'custom_enqueue_scripts' );Note that before using the async or defer attribute within the “wp_enqueue_script” function, you need to specify the “true” parameter. This means that your JavaScript files will be loaded at the bottom.
By following these steps, you can easily add async or defer attributes to your JS files on your WordPress site.
Digipeak is a digital marketing agency based in Turkey and the UK, offering SEO, Content Marketing, Google Paid Marketing and other digital marketing services to clients.
As Digipeak, we provide our clients with various digital marketing services, helping our brands reach their target audiences more effectively and gain a competitive advantage in the digital world.
You can visit our blog page to read other articles written by our creative team that will enhance your site’s performance and help you grow; or contact us now for professional support.
Get an Offer


Join Us So You Don't
Miss Out on Digital Marketing News!
Join the Digipeak Newsletter.
Related Posts

Bookmarklets are like mini-programs you run from your browser’s bookmarks bar to perform tasks instantly. …

If you are selling online, a website is a virtual product. In this case, all …

Chrome is used by the vast majority of people, and it makes sense to think …

There may be certain situations where the person who will design the website needs to …